Hardware
- PicoBoy-Color
Sprite_sheet anlegen
Da der PicoBoy-Color 240x 280 Pixel darstellt, habe ich mich entschieden, die einzelnen Sprites 40x40 Pixel zu gestalten. Daraus kann dann
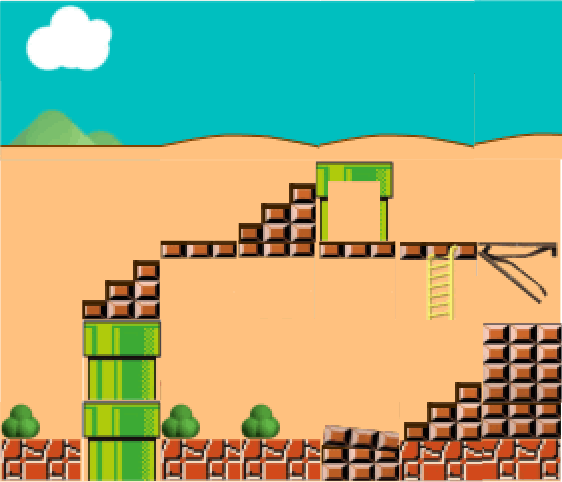
mit 6 Reihen (0 bis 5) und 7 Spalten (0 bis 6) das Hintergrundbild gestaltet werden. In der oberen Bildbox ist ein Beispiel dafür zu sehen.
Sicher können Sie schon erahnen, dass sich aus diesen 21 Sprites noch viele andere Hintergrundbilder kombinieren lassen, die nicht noch einmal
geladen werden müssen, sondern einfach mit einer neuen Matrix definiert werden. Ich nenne diese in meinen Beispielen 'Floor'.
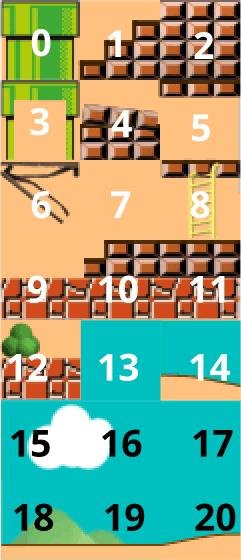
Ich habe die 'Sprites' in 7 Reihen zu je 3 nebeneinander angeordnet. Daraus ergibt sich eine Bitmap-Datei mit 120x280 Pixeln.
Ganz wichtig ist, dass die Pixelanzahl genau stimmt und der Inhalt jeder Kachel genau die 40x40 Pixel füllt. Laden Sie sich mein Muster
floor.bmp von hier herunter,
entpacken es und speichen es in den Ordner 'images', um es in den nachfolgenden Tests zu verwenden.

Kopieren Sie den Code aus dem unteren Kasten ins Thonny und schauen sich die Erläuterungen an:
1 import board
2 import busio
3 import displayio
4 import terminalio
5 import digitalio
6 from adafruit_st7789 import ST7789
7 import adafruit_imageload
8
9 # 1,69 Zoll 240x280 Pixel ST7789 Display
10 # SPI, in Landscape format
11 dc=board.GP8
12 reset=board.GP9
13 cs=board.GP10
14 sck=board.GP18
15 mosi=board.GP19
16 bl=board.GP26
17 # Release any resources currently in use for the displays
18 displayio.release_displays()
19 spi = busio.SPI(sck, mosi)
20 display_bus = displayio.FourWire(spi, command=dc, chip_select=cs, reset=reset)
21 display = ST7789(display_bus, rotation=90, width=280, height=240, backlight_pin=bl, rowstart=20, colstart=0)
22 display.brightness = 1
23
24 # Load the backgr sprite sheet (bitmap)
25 sprite_sheet, palette = adafruit_imageload.load("/images/floor.bmp", bitmap=displayio.Bitmap, palette=displayio.Palette)
26 backgr_group = displayio.TileGrid(sprite_sheet, pixel_shader=palette, width=7, height=6, tile_width=40, tile_height=40, default_tile=7)
27
28 backgr = [15, 16, 13, 13, 13, 13, 13,
29 18, 19, 20, 14, 20, 14, 20,
30 7, 7, 7, 1, 3, 7, 7,
31 7, 1, 5, 5, 5, 8, 6,
32 7, 0, 7, 7, 7, 7, 2,
33 12, 0, 12, 12, 4, 10, 11]
34
35 def floor():
36 # show the 42 sprites
37 for x in range(0, 7):
38 for y in range(0, 6):
39 backgr_group[x, y] = backgr[y*7 +x]
40
41 main = displayio.Group()
42 main.append(backgr_group)
43
44 display.root_group = main
45
46 floor()
47
Zunächst werden in den Zeilen 1 bis 22 wie gehabt die Bibliotheken importiert und das Display initialisiert. Dann wird in Zeile 25
die Bitmap-Datei mit den 'Sprites' unter dem Namen 'sprite_sheet' geladen. Diese wird dann in Zeile 26 einer TileGrid
(dt. Kachelgitter) mit dem Namen 'backgr_group' hinzugefügt. Dabei werden folgende Werte festgelegt:
- width = 7 : Anzahl der Spalten auf dem Display
- height = 6 : Anzahl der Zeilen auf dem Display
- tile_width = 40 : Kachelbreite 40 Pixel
- tile_height = 40 : Kachelhöhe 40 Pixel
- default_tile = 7 : Standardwert der Kachel (Sprite 7 - siehe oben)
Insgesamt brauchen wir 42 Kacheln (6 Zeilen mit jeweils 7 Kacheln). Dazu wird in Zeile 28 eine Liste 'backgr' mit
den Nummern der gewünschten Kacheln definiert (siehe Zeilen 28 bis 33). Es ist hilfreich, vorher auf einem karierten Blatt die
42 Kacheln zu skizzieren und das gewünschte Displaybild zu entwerfen. Dann entnimmt man einem Ausdruck der Datei 'floor.bmp' mit den
beschrifteten Kacheln 0 bis 20 die jeweilige Nummer für die Liste 'backgr'.
Um das Ganze jetzt auf dem Display darzustellen, habe ich eine Funktion floor() (in Zeile 35) definiert, welche aus
der Zeile 46 aufgerufen wird. In der Funktion werden in einer ineinander geschachtelten Schleife für 7 Spalten (x-Werte) und 6 Zeilen
(y-Werte) der TileGrid 'backgr_group' die Sprites zugewiesen. Anschließend wird eine Displayio.Gruppe 'main'
definiert, welcher die 'backgr_group' hinzugefügt wird. In Zeile 44 ist 'display.root_group = main' der Befehl zur
Displayanzeige, welcher seit Version 8.x.x den alten Befehl 'display.show()' ersetzt.
Mit einer kleinen Ergänzung lässt sich zeigen, dass der Hintergrund während des Programmlaufs leicht verändert werden kann,
z.B. als Reaktion auf eine bestimmte Programmsituation.
48 import time 49 while True: 50 time.sleep(3) 51 backgr_group[5, 3] = 7 52 backgr_group[4, 2] = 0 53 backgr_group[1, 4] = 3 54 backgr_group[1, 3] = 0 55 backgr_group[1, 2] = 3 56 time.sleep(3) 57 floor()
Und nun kommt 'PicoMax' ins Bild! (auf der nächsten Seite)
Viel Spass und Erfolg beim Ausprobieren.
Viel Spass und Erfolg beim Ausprobieren.