ausprobiert
Diashow auf
Raspberry Pi Pico-LCD-1.14 Display




Bildbox 1 (klick hier)
Hier können Sie die fertige Diashow in einem kleinen Video ansehen.
ausprobiert
Diashow aufRaspberry Pi Pico-LCD-1.14 Display

Bildbox 1 (klick hier)
Hier können Sie die fertige Diashow in einem kleinen Video ansehen.
Hardware / Software
- Raspberry Pi Pico
- Pico-LCD-1.14 Display
- Micro USB Kabel
- Firmware CircuitPython
- Thonny IDE
Im Unterschied zu den früheren Projekten mit dem Pico-LCD-1.14 Display von Waveshare verwende ich als Firmware nicht mehr MicroPython sondern CircuitPython
von Adafruit. Das ist beim Pico-LCD-1.14 Display zwar auch nicht einfacher und Anleitungen im Netz gibt es dazu eher
noch weniger, aber die von Adafruit bereitgestellten Bibliotheken ermöglichen eine viel größere Bandbreite, als unter MicroPython.
In einem der früheren Projekt hatte ich die Darstellung von Bildern auf dem Pico-Pimoroni Display bereits gezeigt und parrallel auch für das
Pico-LCD-1.14 Display von Waveshare getestet. Unter MicroPython lief der Bildaufbau allerdings langsam und die Bilder mussten vorher an einem Linuxrechner
aufwendig in eine RGB565-Zwei-Byte Liste konvertiert werden.
Mit der Firmware CircuitPython gibt es da einige Vorteile:
1. Der Pico wird im Dateiexplorer am PC als Laufwerk 'CIRCUITPY' angezeigt und über USB kann darauf zugegriffen werden.
2. Adafruit stellt mit der Bibliothek 'imageload' die Möglichkeit Bitmap-Dateien direkt auf dem Pico zu
laden und darzustellen zur Verfügung.
3. Die Bilder können am PC bearbeitet (Größe 240 x 135 Pixel; max. 256 Farben) und dann einfach auf den Pico kopiert werden.
4. Der Bildaufbau funktioniert auf dem LCD-1.14 sehr gut und schnell.
Ich werde deshalb noch einmal kurz beschreiben, wie die Firmware CircuitPython auf dem Pico installiert wird und dann auf den Programmcode
eingehen.
Los gehts
Um das Display mit dem Pico zu verbinden, haben Sie mehrere Möglichkeiten. Am einfachsten ist es, den Pico und das Display direkt,
wie auf dem Headerfoto oben in der Mitte, zu verbinden. Dabei ist aber unbedingt darauf zu achten, dass die Markierung USB auf der
Rückseite des Displays nach der gleichen Seite zeigt, wie der USB-Anschluss des Pico. !!Wichtig: Noch nicht am USB-Port
anschließen!!
Jetzt laden Sie sich die folgende
zip-Datei herunter und entpacken diese.
Enthalten sind zwei uf2-Dateien. Die Datei flash_nuke.uf2 brauchen Sie nur, wenn der Pico vorher schon unter MicroPython genutzt wurde.
Wenn der Pico neu ist, können sie den Schritt 1. überspringen.
1. Nehmen Sie den Pico im
ausgeschalteten Zustand zur Hand und drücken die BootSel-Taste (siehe Beschriftung auf der Platinenrückseite). Die wird
gehalten und der Pico erst dann (!!) über das USB-Kabel mit dem
Rechner verbunden. Nach dem Verbinden des USB-Kabels kann die Taste BootSel losgelassen werden. Nun öffnet sich im
Filesystem ein Explorer-Fenster mit einem neuen Massenspeicher RPI-RP2. Öffnen Sie jetzt auf dem Rechner den
Download-Ordner und ziehen die flash_nuke.uf2-Datei mit der Firmware auf den Massenspeicher RPI-RP2. Dadurch wird die alte Firmware
gelöscht und nach kurzer Zeit erscheint im Datei-Explorer wieder das Laufwerk RPI-RP2.
2. Im nächsten Schritt wird die Firmware adafruit-circuitpython-raspberry_pi_pico_de_DE_7.3.3.uf2 aus dem Datei-Explorer
auf das angezeigte Laufwerk RPI-RP2 gezogen. Warten Sie, bis die Firmware vollständig aufgespielt ist. Der Pico wird jetzt im Datei-Explorer als
Massenspeicher 'CIRCUITPY' angezeigt. Downloaden Sie auch gleich noch den
Zip-Ordner mit den Bilden
und kopieren nach dem Entpacken den gesamten Ordner 'images' in das Hauptverzeichnis des Pico.
3. Nun müssen noch der Programmcode und die Adafruit-Bibliotheken für das LCD-Display kopiert werden. Dazu downloaden Sie die Datei
lcd-1-14_imageload.zip und
entpacken diese wieder. Enthalten sind die Datei:
diashow_lcd-1-14.py und der Ordner
lib
Die CircuitPython-Datei 'diashow_lcd-1-14.py' kopieren Sie ins Hauptverzeichnis des Pico. Den Inhalt des Ordners 'lib' kopieren Sie vollständig in den bereits
vorhandenen Ordner 'lib' auf dem Pico (einfach mit dem Datei-Explorer). Diese Bibliotheken werden später vom LCD-Display benötigt.
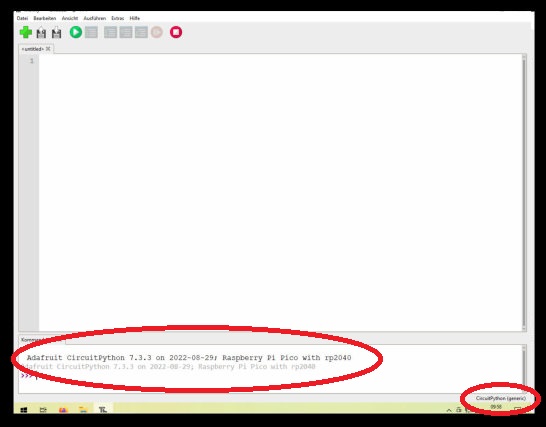
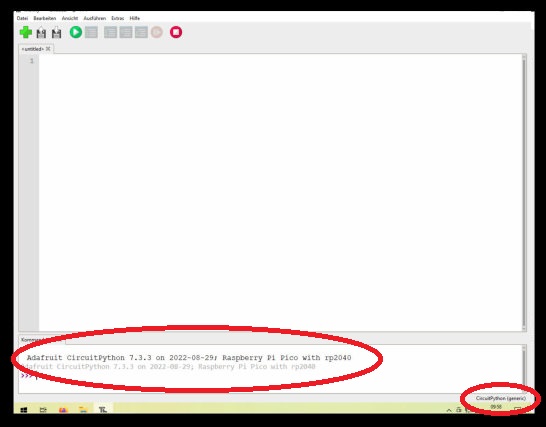
4. Am Windowsrechner zur Pythonprogrammierung nutze ich die Thonny-IDE. Falls bei der ersten Benutzung von Thonny kein Board erkannt wird, muss in den Interpreter-Einstellungen die Port-Auswahl
überprüft werden und ggf. auf CircuitPython (generic) eingestellt werden. Klicken Sie dazu ganz unten rechts
auf den 'Button'. Das Fenster sollte jetzt so aussehen:

In der unteren Kommandozeile wird der Controler z.B. mit "Adafruit CircuitPython 7.3.3 von 2021-08-29; Raspberry Pi Pico with rp2040"
angezeigt.
Jetzt öffnen Sie über das Thonny-Menü die Datei 'diashow_lcd-1-14.py' und können sie ausführen.
Programmbeschreibung
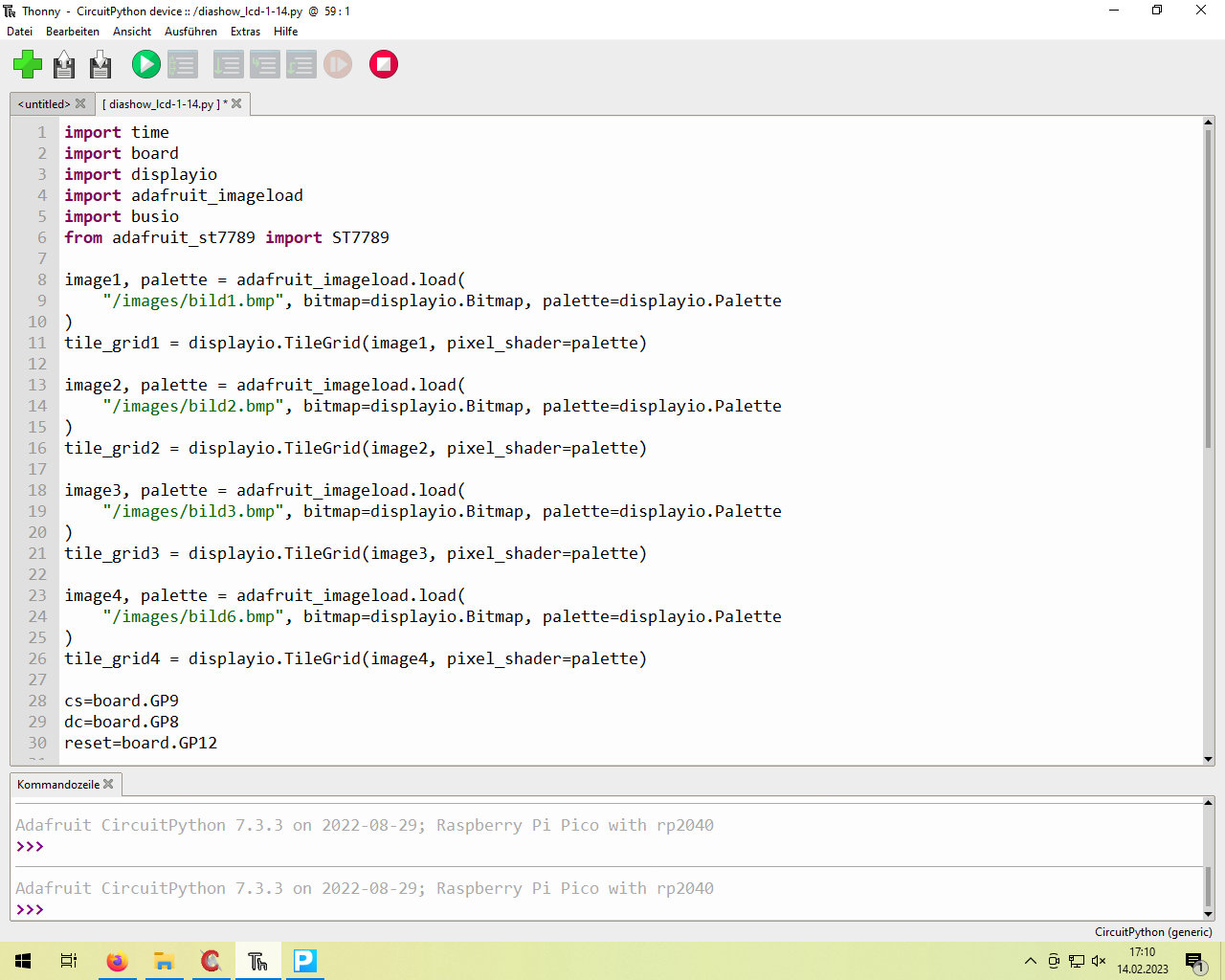
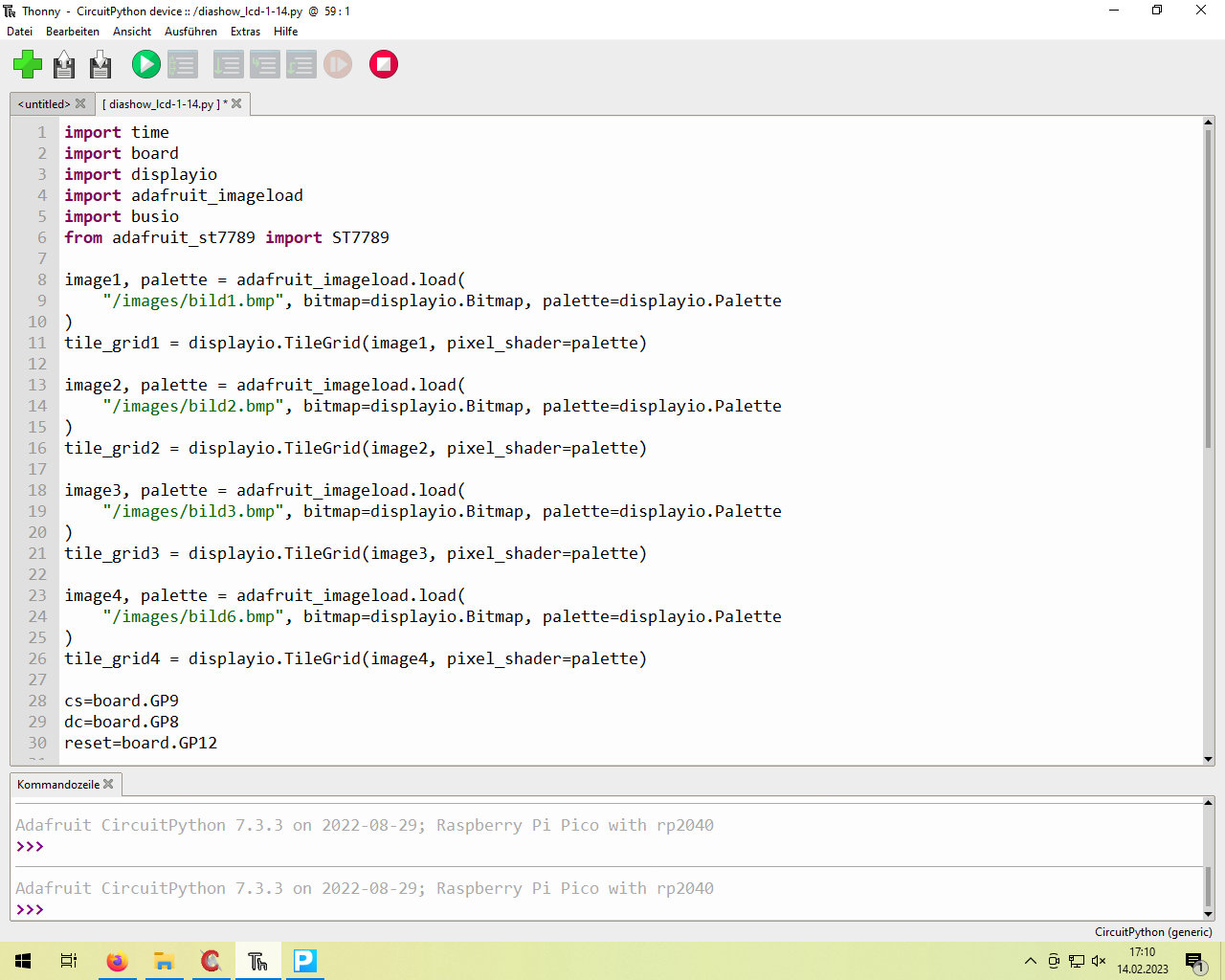
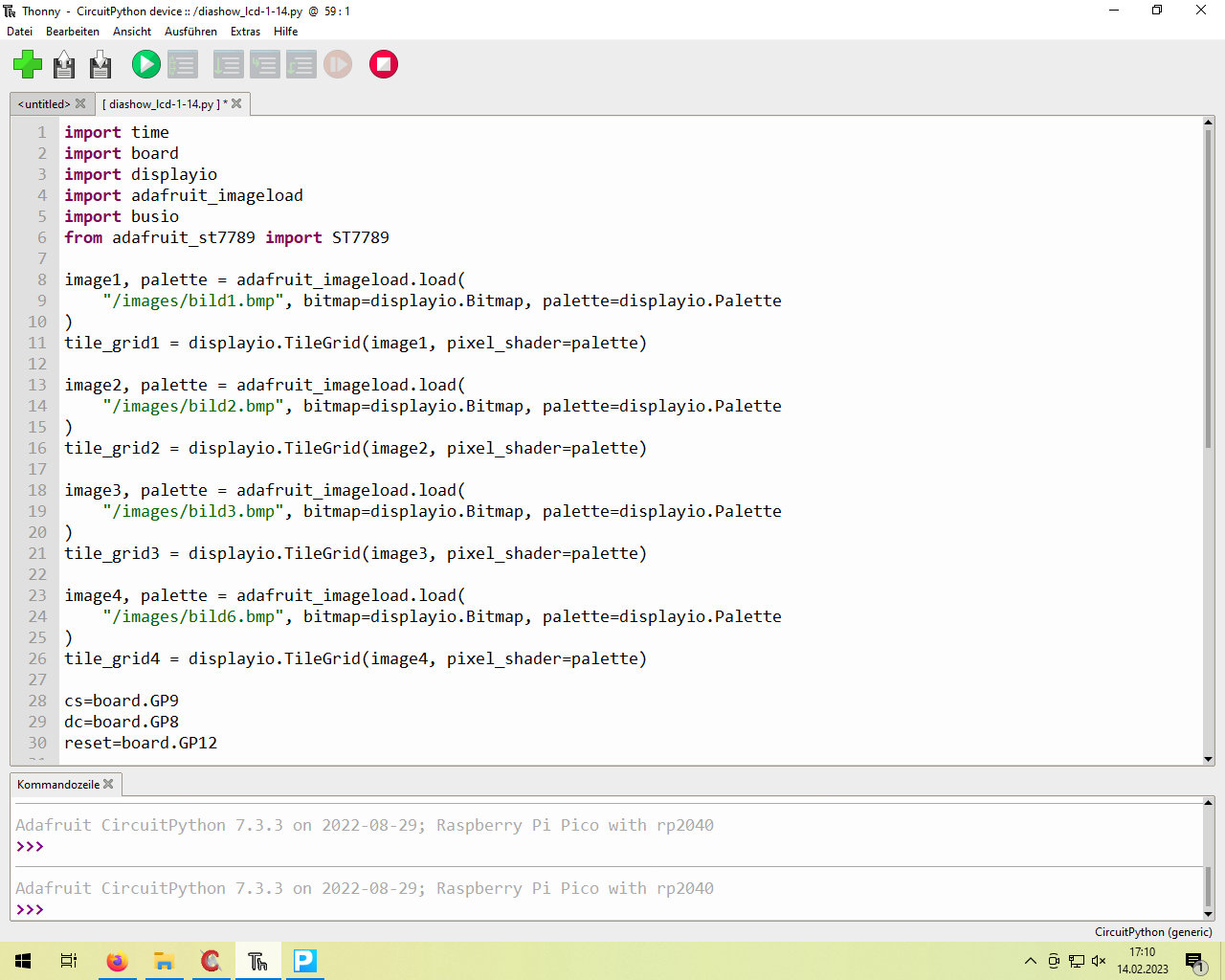
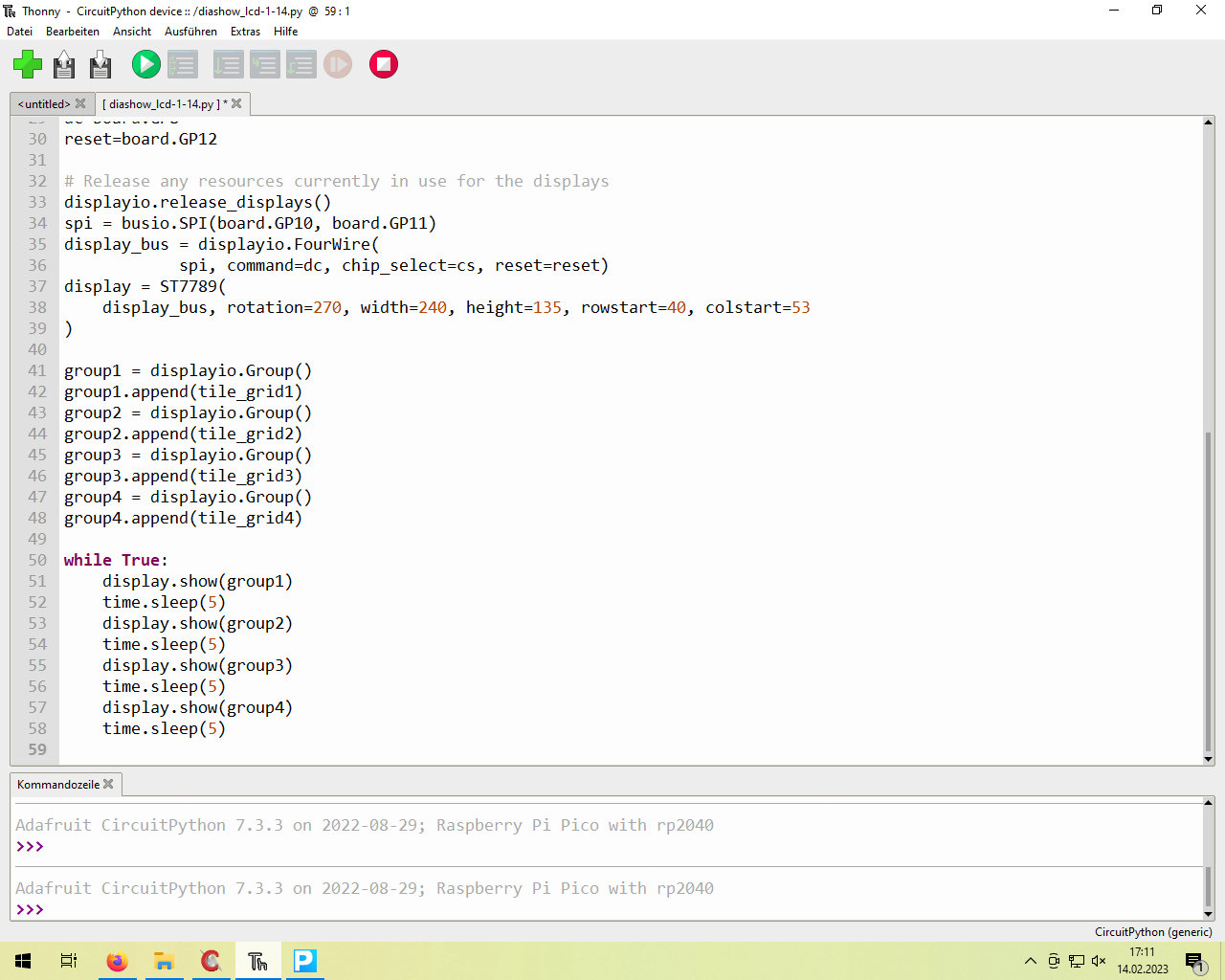
Bei der Beschreibung des Programmaufbaus werde ich nicht auf alle Einzelheiten eingehen und in dem Fall einen Screenshot des Quelltextes
darstellen.
Im Hauptprogramm diashow_lcd-1-14.py werden zunächst die Bibliotheken importiert, die Variabe vereinbart
und das Display aufgerufen. Danach erfolgen die Befehle mit den Dateinamen, dem Bildtyp und der Farbpalette zum Laden der Bilder in den Zeilen
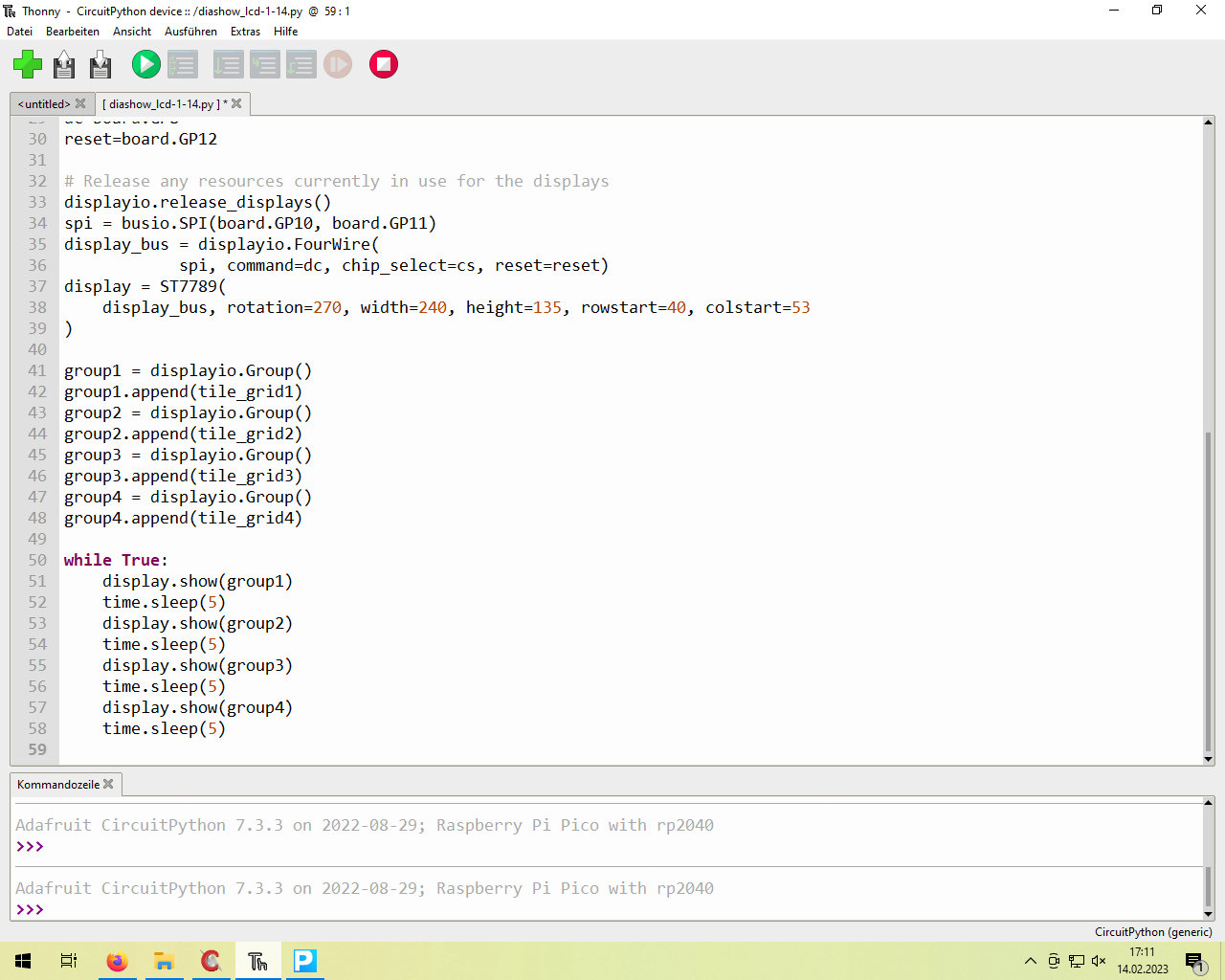
8 bis 26. Die Zeilen 28, 29 und 30 sind entscheidend für das Funktionieren des Pico-LCD-1.14 Displays. In den Wiki-Unterlagen von
Waveshare steht, dass diese GPIOS des Pico am Display DC /Data/Command), CS (Chip Select)und RST (Reset) verbinden.

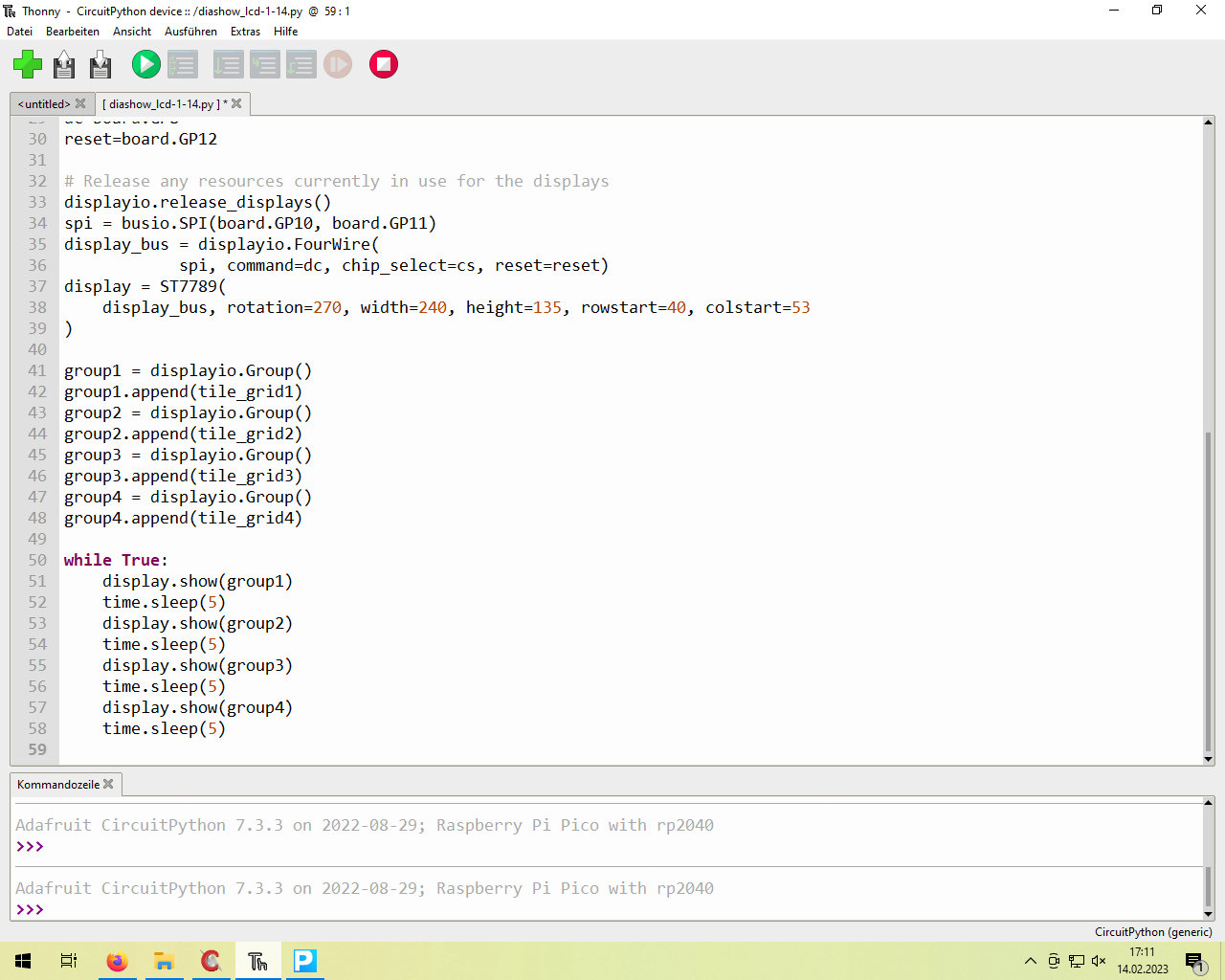
In den Zeilen 32 bis 39 werden die GPIOS GP 10 und GP 11 für den Bustakt und Input definiert (siehe Waveshare Wiki). Schließlich wird mit Hilfe
der Adafruit-Bibliothek ST7789 die Displaygröße, Farbstart und Position festgelegt. Wenn Sie das Bild z.B. auf den Kopf stellen wollen,
ändern Sie rotation=270 in rotation=90. Der Rest der Eingaben ist reine Fleißarbeit. In den Zeilen 41 bis 48 werden die Bilder jeweils einer Gruppe
zugewiesen, welche in der 'while'-Schleife ( ab Zeile 50) dann immer wieder aufgerufen werden. Mit dem Befehl 'time.sleep(10)' legen Sie die Zeit bis zum nächsten
Bildwechsel fest.

Ganz zum Schluss noch eine Zugabe:
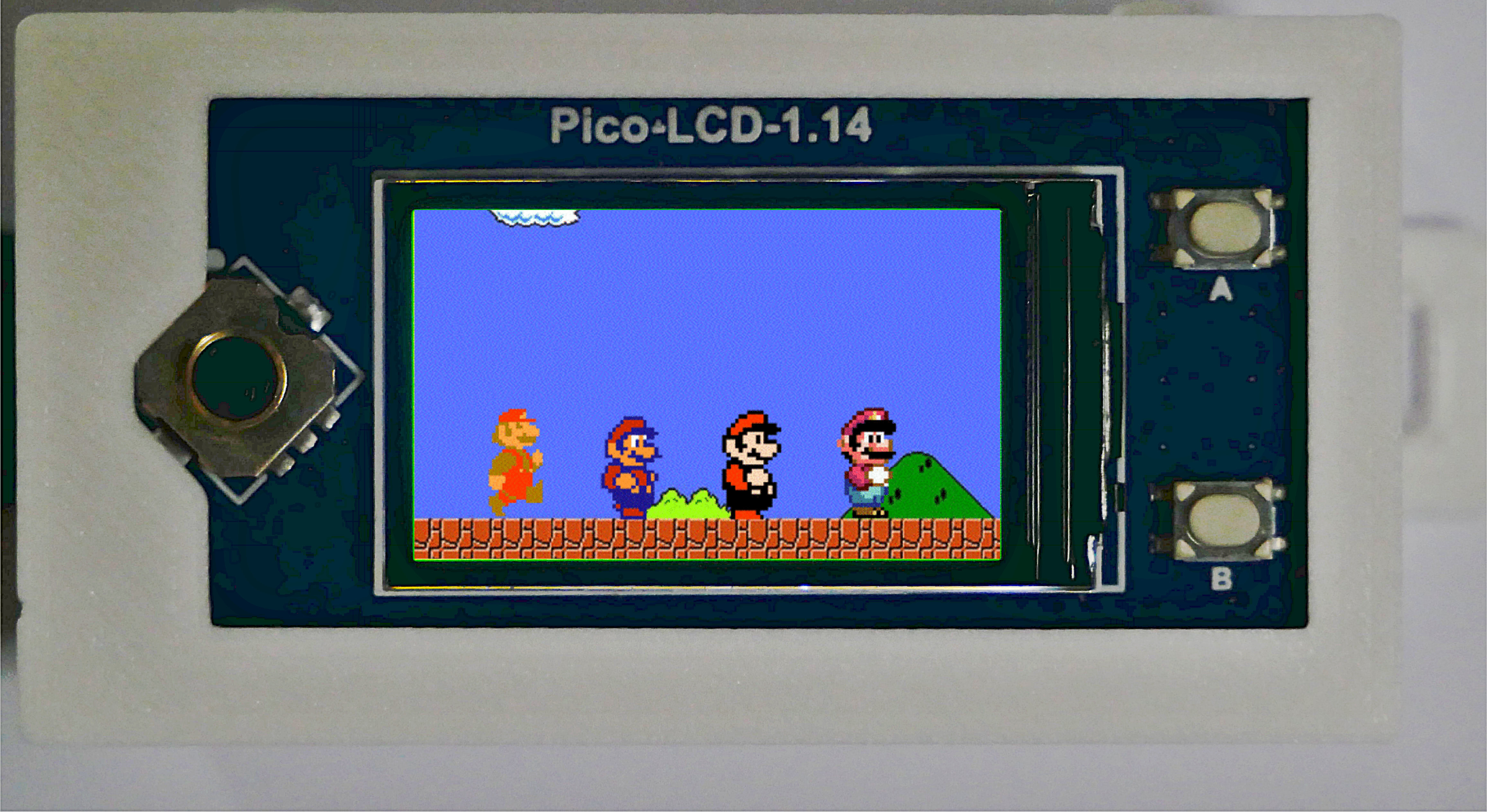
Ich habe auf dem Pico (ohne WLAN) bis zu 10 Bildern im Ordner 'images' gespeichert und diese
ohne 'time.sleep(xx)' in der while Schleife abgespielt. Dadurch entsteht bei den passend bearbeiteten Bildern eine Animation, ähnlich wie bei
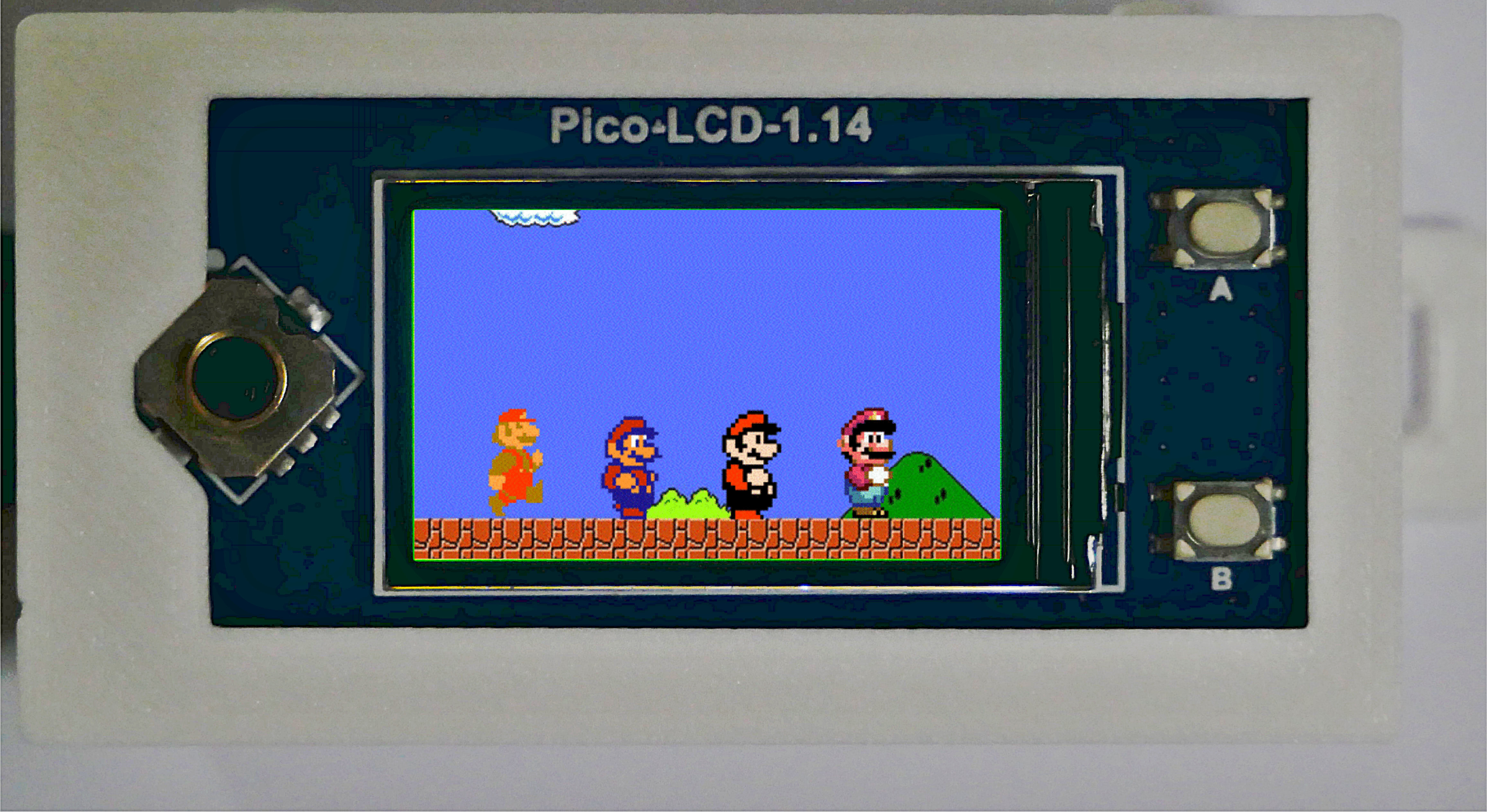
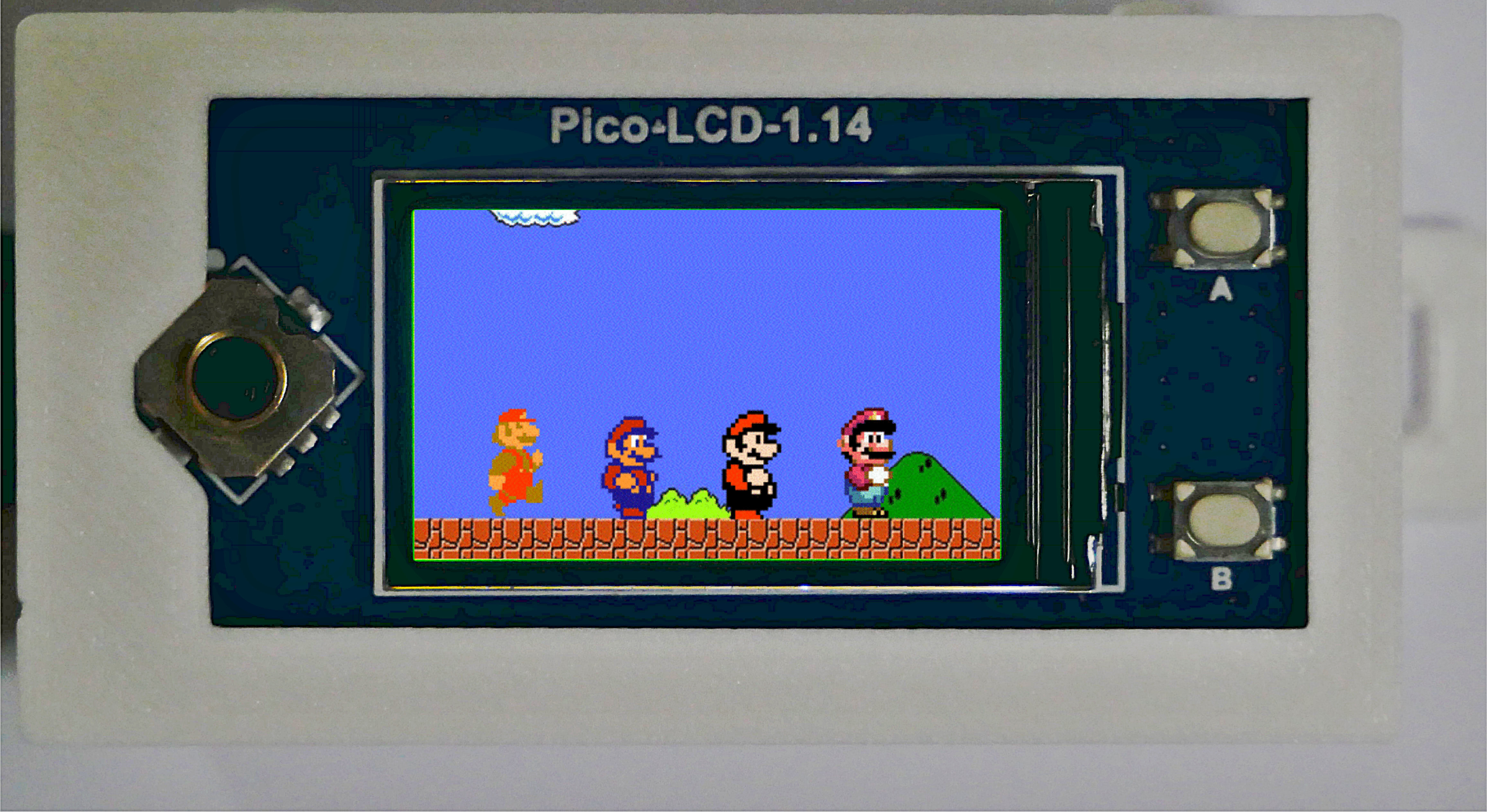
einer animierten GIF-Datei. Als Beispiele finden Sie in der Zip-Datei SuperMario, ein Kaminfeuer und ein Wasserrad aus dem
Waldnaabtal
hier zum Download.
Entpacken Sie die Datei und kopieren die jeweilige Pythondatei ins Hauptverzeichnis des Pico. Die Bitmap-Dateien kopieren Sie in den Ordner
'images' des Pico. Ansonsten wird natürlich vorausgesetzt, dass Sie die vorhergehende Anleitung abgearbeitet haben, damit z.B. alle
notwendigen Bibliotheken vorhanden sind.
Wenn Sie eine eigene Animation erstellen wollen, noch ein kleiner Tipp. Wählen Sie einen ruhigen
Hintergrund und ein sich kontinuierlich bewegendes Objekt, wie z.B. bei dem Wasserrad im Waldnaabtal. Ich habe dafür eines meiner Videos
am PC abgespielt und immer wieder angehalten. Das passende Bild wurde dann als Screenshot weiterverarbeitet.



Bildbox 2 (klick hier)
Hier können Sie die Bildanimation 'SuperMario' in einem kleinen Video ansehen.
Weitere verwandte Projekte:
Jetzt laden Sie sich die folgende zip-Datei herunter und entpacken diese. Enthalten sind zwei uf2-Dateien. Die Datei flash_nuke.uf2 brauchen Sie nur, wenn der Pico vorher schon unter MicroPython genutzt wurde. Wenn der Pico neu ist, können sie den Schritt 1. überspringen.
1. Nehmen Sie den Pico im ausgeschalteten Zustand zur Hand und drücken die BootSel-Taste (siehe Beschriftung auf der Platinenrückseite). Die wird gehalten und der Pico erst dann (!!) über das USB-Kabel mit dem Rechner verbunden. Nach dem Verbinden des USB-Kabels kann die Taste BootSel losgelassen werden. Nun öffnet sich im Filesystem ein Explorer-Fenster mit einem neuen Massenspeicher RPI-RP2. Öffnen Sie jetzt auf dem Rechner den Download-Ordner und ziehen die flash_nuke.uf2-Datei mit der Firmware auf den Massenspeicher RPI-RP2. Dadurch wird die alte Firmware gelöscht und nach kurzer Zeit erscheint im Datei-Explorer wieder das Laufwerk RPI-RP2.
2. Im nächsten Schritt wird die Firmware adafruit-circuitpython-raspberry_pi_pico_de_DE_7.3.3.uf2 aus dem Datei-Explorer auf das angezeigte Laufwerk RPI-RP2 gezogen. Warten Sie, bis die Firmware vollständig aufgespielt ist. Der Pico wird jetzt im Datei-Explorer als Massenspeicher 'CIRCUITPY' angezeigt. Downloaden Sie auch gleich noch den Zip-Ordner mit den Bilden und kopieren nach dem Entpacken den gesamten Ordner 'images' in das Hauptverzeichnis des Pico.
3. Nun müssen noch der Programmcode und die Adafruit-Bibliotheken für das LCD-Display kopiert werden. Dazu downloaden Sie die Datei lcd-1-14_imageload.zip und entpacken diese wieder. Enthalten sind die Datei:
diashow_lcd-1-14.py und der Ordner
lib
Die CircuitPython-Datei 'diashow_lcd-1-14.py' kopieren Sie ins Hauptverzeichnis des Pico. Den Inhalt des Ordners 'lib' kopieren Sie vollständig in den bereits vorhandenen Ordner 'lib' auf dem Pico (einfach mit dem Datei-Explorer). Diese Bibliotheken werden später vom LCD-Display benötigt.
4. Am Windowsrechner zur Pythonprogrammierung nutze ich die Thonny-IDE. Falls bei der ersten Benutzung von Thonny kein Board erkannt wird, muss in den Interpreter-Einstellungen die Port-Auswahl überprüft werden und ggf. auf CircuitPython (generic) eingestellt werden. Klicken Sie dazu ganz unten rechts auf den 'Button'. Das Fenster sollte jetzt so aussehen:

Jetzt öffnen Sie über das Thonny-Menü die Datei 'diashow_lcd-1-14.py' und können sie ausführen.
Programmbeschreibung
Bei der Beschreibung des Programmaufbaus werde ich nicht auf alle Einzelheiten eingehen und in dem Fall einen Screenshot des Quelltextes
darstellen.
Im Hauptprogramm diashow_lcd-1-14.py werden zunächst die Bibliotheken importiert, die Variabe vereinbart
und das Display aufgerufen. Danach erfolgen die Befehle mit den Dateinamen, dem Bildtyp und der Farbpalette zum Laden der Bilder in den Zeilen
8 bis 26. Die Zeilen 28, 29 und 30 sind entscheidend für das Funktionieren des Pico-LCD-1.14 Displays. In den Wiki-Unterlagen von
Waveshare steht, dass diese GPIOS des Pico am Display DC /Data/Command), CS (Chip Select)und RST (Reset) verbinden.

In den Zeilen 32 bis 39 werden die GPIOS GP 10 und GP 11 für den Bustakt und Input definiert (siehe Waveshare Wiki). Schließlich wird mit Hilfe
der Adafruit-Bibliothek ST7789 die Displaygröße, Farbstart und Position festgelegt. Wenn Sie das Bild z.B. auf den Kopf stellen wollen,
ändern Sie rotation=270 in rotation=90. Der Rest der Eingaben ist reine Fleißarbeit. In den Zeilen 41 bis 48 werden die Bilder jeweils einer Gruppe
zugewiesen, welche in der 'while'-Schleife ( ab Zeile 50) dann immer wieder aufgerufen werden. Mit dem Befehl 'time.sleep(10)' legen Sie die Zeit bis zum nächsten
Bildwechsel fest.

Ganz zum Schluss noch eine Zugabe:
Ich habe auf dem Pico (ohne WLAN) bis zu 10 Bildern im Ordner 'images' gespeichert und diese
ohne 'time.sleep(xx)' in der while Schleife abgespielt. Dadurch entsteht bei den passend bearbeiteten Bildern eine Animation, ähnlich wie bei
einer animierten GIF-Datei. Als Beispiele finden Sie in der Zip-Datei SuperMario, ein Kaminfeuer und ein Wasserrad aus dem
Waldnaabtal
hier zum Download.
Entpacken Sie die Datei und kopieren die jeweilige Pythondatei ins Hauptverzeichnis des Pico. Die Bitmap-Dateien kopieren Sie in den Ordner
'images' des Pico. Ansonsten wird natürlich vorausgesetzt, dass Sie die vorhergehende Anleitung abgearbeitet haben, damit z.B. alle
notwendigen Bibliotheken vorhanden sind.
Wenn Sie eine eigene Animation erstellen wollen, noch ein kleiner Tipp. Wählen Sie einen ruhigen
Hintergrund und ein sich kontinuierlich bewegendes Objekt, wie z.B. bei dem Wasserrad im Waldnaabtal. Ich habe dafür eines meiner Videos
am PC abgespielt und immer wieder angehalten. Das passende Bild wurde dann als Screenshot weiterverarbeitet.



Bildbox 2 (klick hier)
Hier können Sie die Bildanimation 'SuperMario' in einem kleinen Video ansehen.
Weitere verwandte Projekte:



Bildbox 2 (klick hier)
Hier können Sie die Bildanimation 'SuperMario' in einem kleinen Video ansehen.
Damit ist das Programm vollständig. Viel Spass und Erfolg beim Ausprobieren. Wenn Ihnen diese Anleitung gefallen hat, tragen Sie hier bitte einen Kommentar ein.
Zurück