ausprobiert
Mouse Jiggler mit
Raspberry Pi Pico-LCD-1.14 Display



Bildbox 1 (klick hier)
ausprobiert
Mouse Jiggler mitRaspberry Pi Pico-LCD-1.14 Display

Bildbox 1 (klick hier)
Mouse-Jiggler - was soll das sein? Für denjenigen, der es wünscht hier ein paar
Informationen
vorab. Ansonsten viel Spaß beim lesen
und nachbauen des Projektes.
Hardware / Software
- Raspberry Pi Pico
- Pico-LCD-1.14 Display
- Micro USB Kabel
- Firmware CircuitPython
- Thonny IDE
Im Unterschied zu den anderen Projekten mit dem Pico-LCD-1.14 Display wird hier als Firmeware nicht mehr MicroPython sondern CircuitPython
von Adafruit verwendet. Das ist bei Verwendung des Pico-LCD-1.14 Displays zwar auch nicht einfacher und Anleitungen im Netz gibt es dazu eher
noch weniger, aber die von Adafruit bereitgestellten Bibliotheken ermöglichen eine viel größere Bandbreite, als unter MicroPython.
Ich werde deshalb zunächst kurz beschreiben, wie die Firmeware CircuitPython auf den Pico übertragen wird.
Los gehts
Um das Display mit dem Pico zu verbinden, haben Sie mehrere Möglichkeiten. Am einfachsten ist es, den Pico und das Display direkt,
wie auf dem Headerfoto oben in der Mitte, zu verbinden. Dabei ist aber unbedingt darauf zu achten, dass die Markierung USB auf der
Rückseite des Displays nach der gleichen Seite zeigt, wie der USB-Anschluss des Pico. !!Wichtig: Noch nicht am USB-Port
anschließen!!
Jetzt laden Sie sich die folgende
zip-Datei herunter und entpacken diese.
Enthalten sind zwei uf2-Dateien. Die Datei flash_nuke.uf2 brauchen Sie nur, wenn der Pico vorher schon unter MicroPython genutzt wurde.
Wenn der Pico neu ist, können sie den Schritt 1. überspringen.
1. Nehmen Sie den Pico im
ausgeschalteten Zustand zur Hand und drücken die BootSel-Taste (siehe Beschriftung auf der Platinenrückseite). Die wird
gehalten und der Pico erst dann (!!) über das USB-Kabel mit dem
Rechner verbunden. Nach dem Verbinden des USB-Kabels kann die Taste BootSel losgelassen werden. Nun öffnet sich im
Filesystem ein Explorer-Fenster mit einem neuen Massenspeicher RPI-RP2. Öffnen Sie jetzt auf dem Rechner den
Download-Ordner und ziehen die flash_nuke.uf2-Datei mit der Firmware auf den Massenspeicher RPI-RP2. Dadurch wird die alte Firmeware
gelöscht und nach kurzer Zeit erscheint im Datei-Explorer wieder das Laufwerk RPI-RP2.
2. Im nächsten Schritt wird die Firmeware adafruit-circuitpython-raspberry_pi_pico_de_DE_x.x.x.uf2 aus dem Datei-Explorer
auf das angezeigte Laufwerk RPI-RP2 gezogen. Warten Sie bis die Firmware vollständig aufgespielt ist. Der Pico wird jetzt im Datei-Explorer als
Massenspeicher 'CIRCUITPY' angezeigt. Ein Vorteil gegenüber MicroPython ist, dass der Zugriff auf den Pico über den Explorer auch später
jederzeit möglich ist. D.h. er wird von Windows bei jedem Anstecken als Laufwerk erkannt.
3. Nun müssen noch der Programmcode und die Adafruit-Bibliotheken für das LCD-Display kopiert werden. Dazu downloaden Sie die Datei
waveshare_jiggler.zip und
entpacken diese wieder. Enthalten sind die Dateien:
waveshare_jiggler.py
init_pico_lcd_1_14.py und der Ordner
lib
Die beiden Python-Dateien kopieren Sie ins Hauptverzeichnis des Pico. Den Inhalt des Ordners 'lib' kopieren Sie vollständig in den bereits
vorhandenen Ordner 'lib' auf dem Pico (einfach mit dem Datei-Explorer). Diese Bibliotheken werden später vom LCD-Display benötigt.
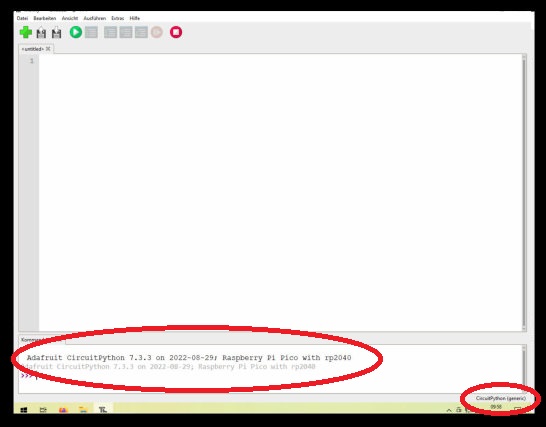
4. Am Windowsrechner zur Pythonprogrammierung nutze ich die Thonny-IDE. Falls bei der ersten Benutzung von Thonny kein Board erkannt wird, muss in den Interpreter-Einstellungen die Port-Auswahl
überprüft werden und ggf. auf CircuitPython (generic) eingestellt werden. Klicken Sie dazu ganz unten rechts
auf den 'Button'. Das Fenster sollte jetzt so aussehen:

In der unteren Kommandozeile wird der Controler z.B. mit "Adafruit CircuitPython 7.3.3 von 2021-08-29; Raspberry Pi Pico with rp2040"
angezeigt.
Jetzt öffnen Sie über das Thonny-Menü die Datei 'waveshare_jiggler.py' und können sie ausführen. Über die Button A und B
am Display kann der Jiggler ein- bzw. ausgeschaltet werden.
Programmbeschreibung
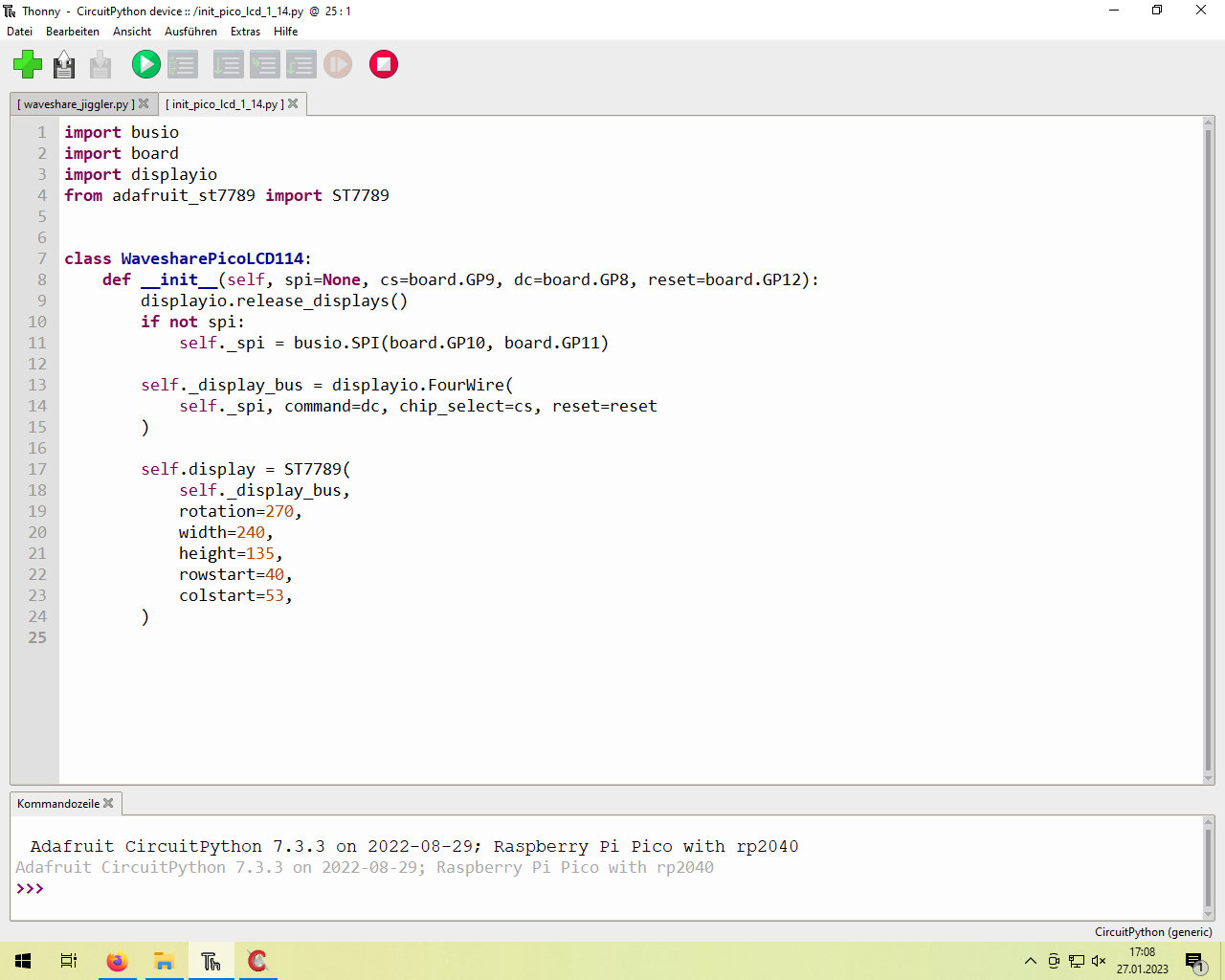
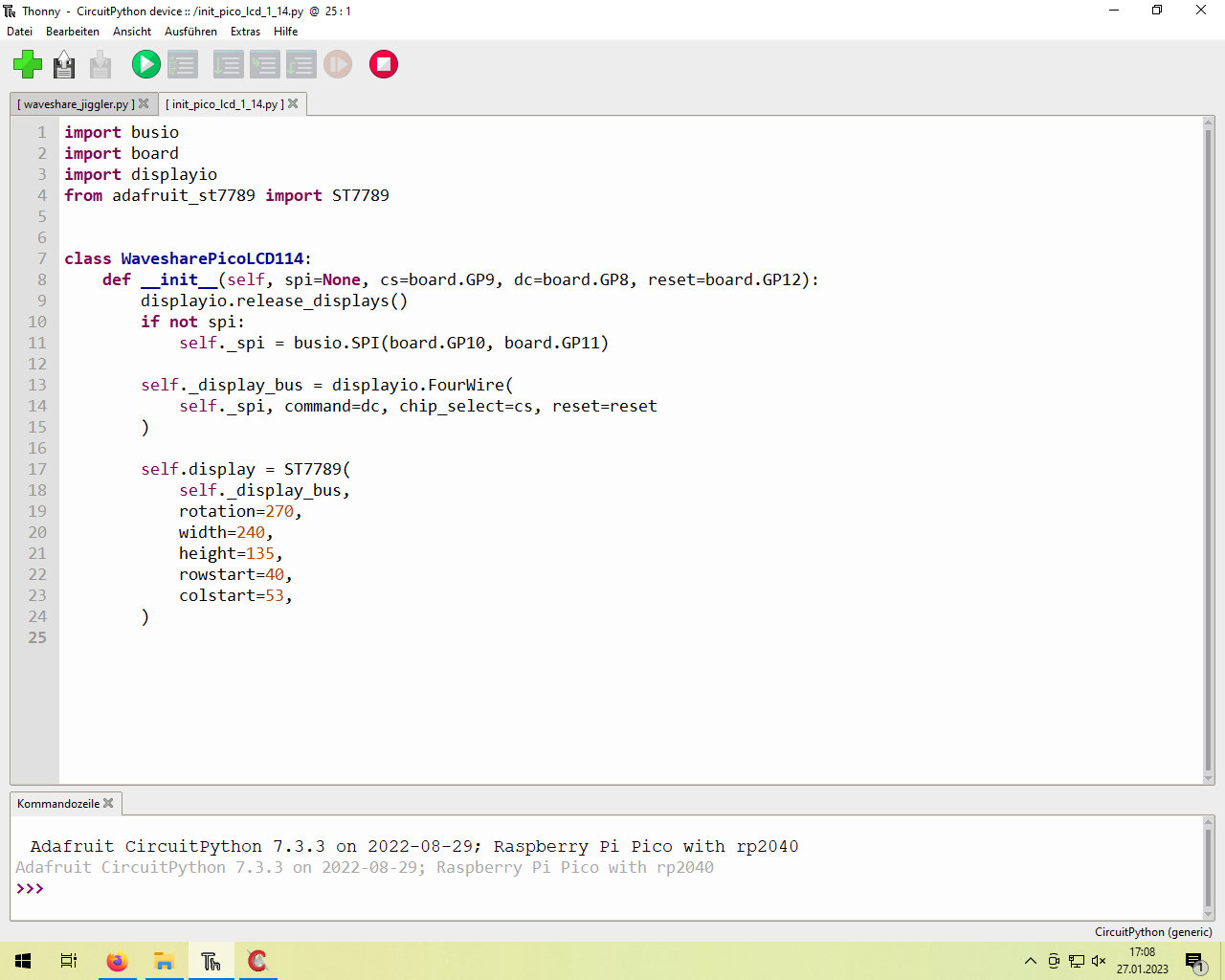
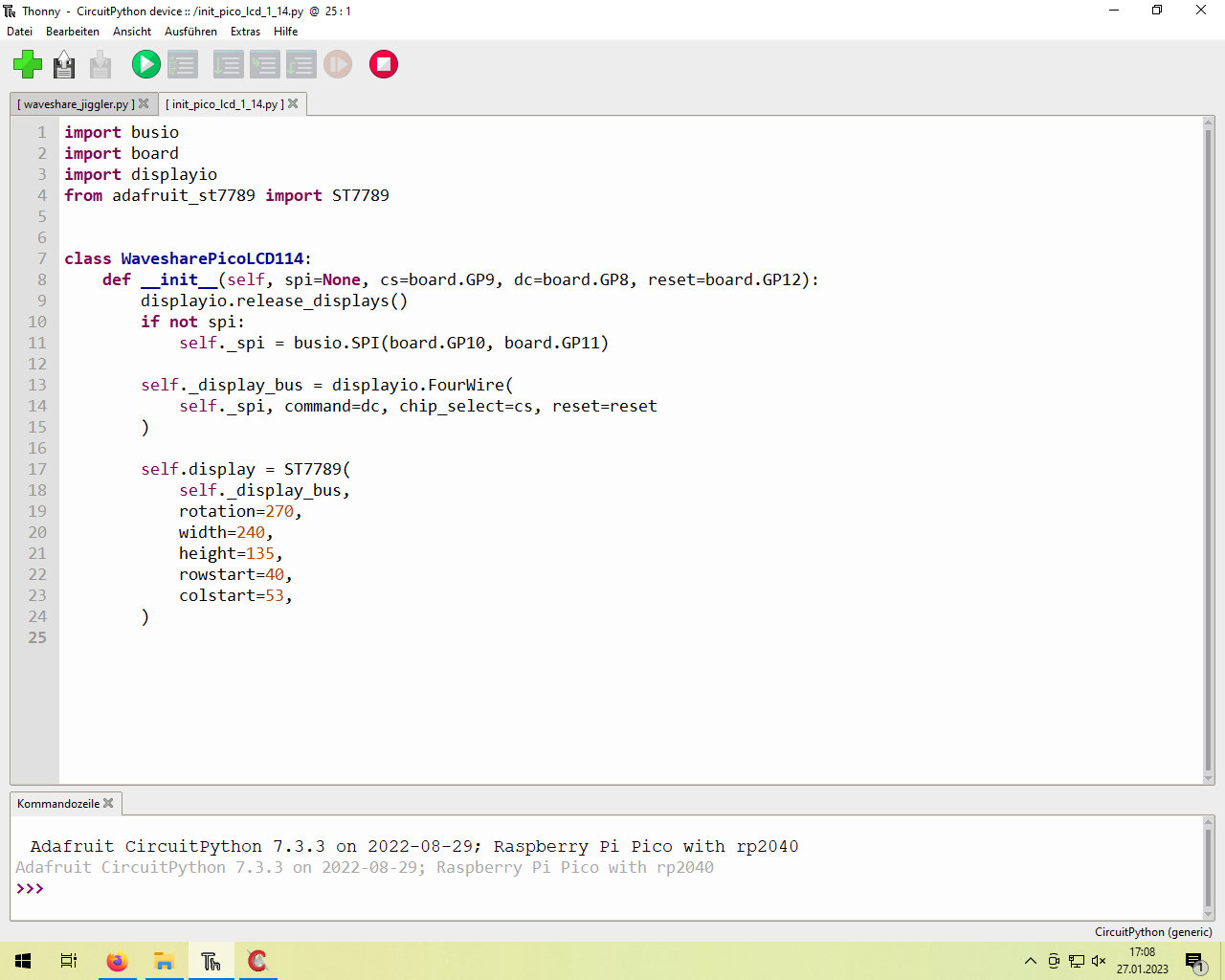
Bei der Beschreibung des Programmaufbaus werde ich nicht auf alle Einzelheiten eingehen und in dem Fall einen Screenshot des Quelltextes darstellen. Wie z.B.
hier von init_pico_lcd_1_14.py welches im Hauptprogramm importiert wird und das Display initialisiert.

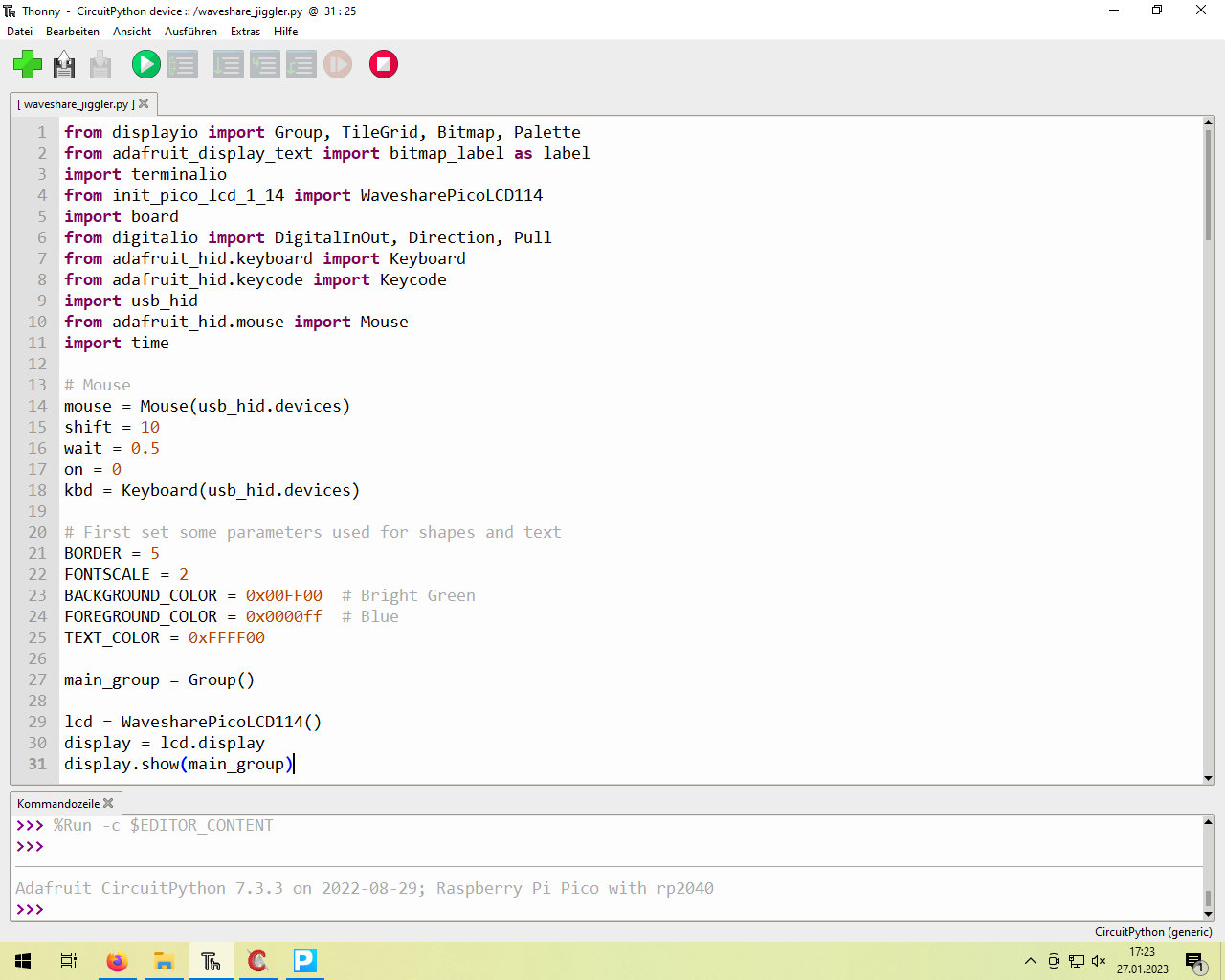
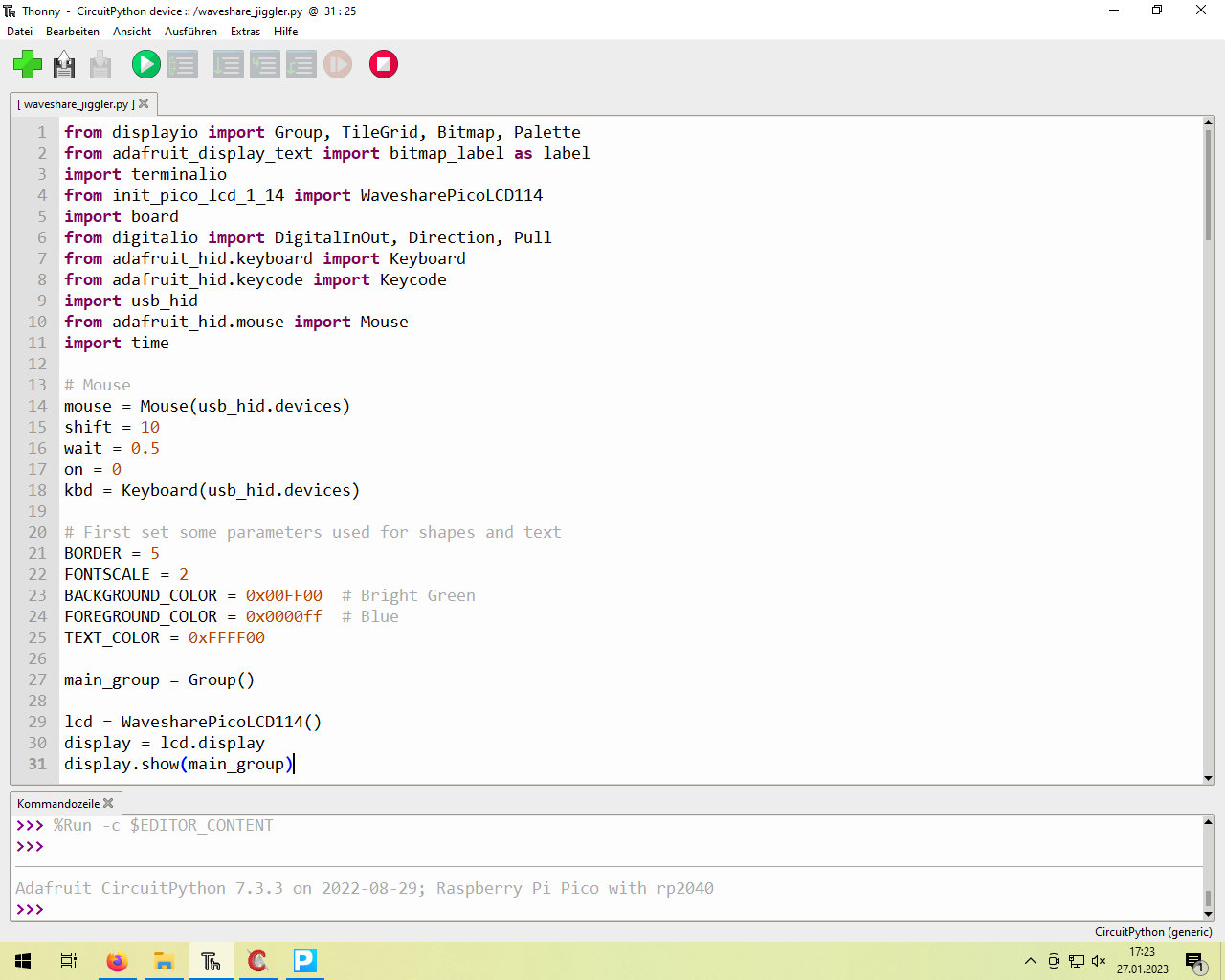
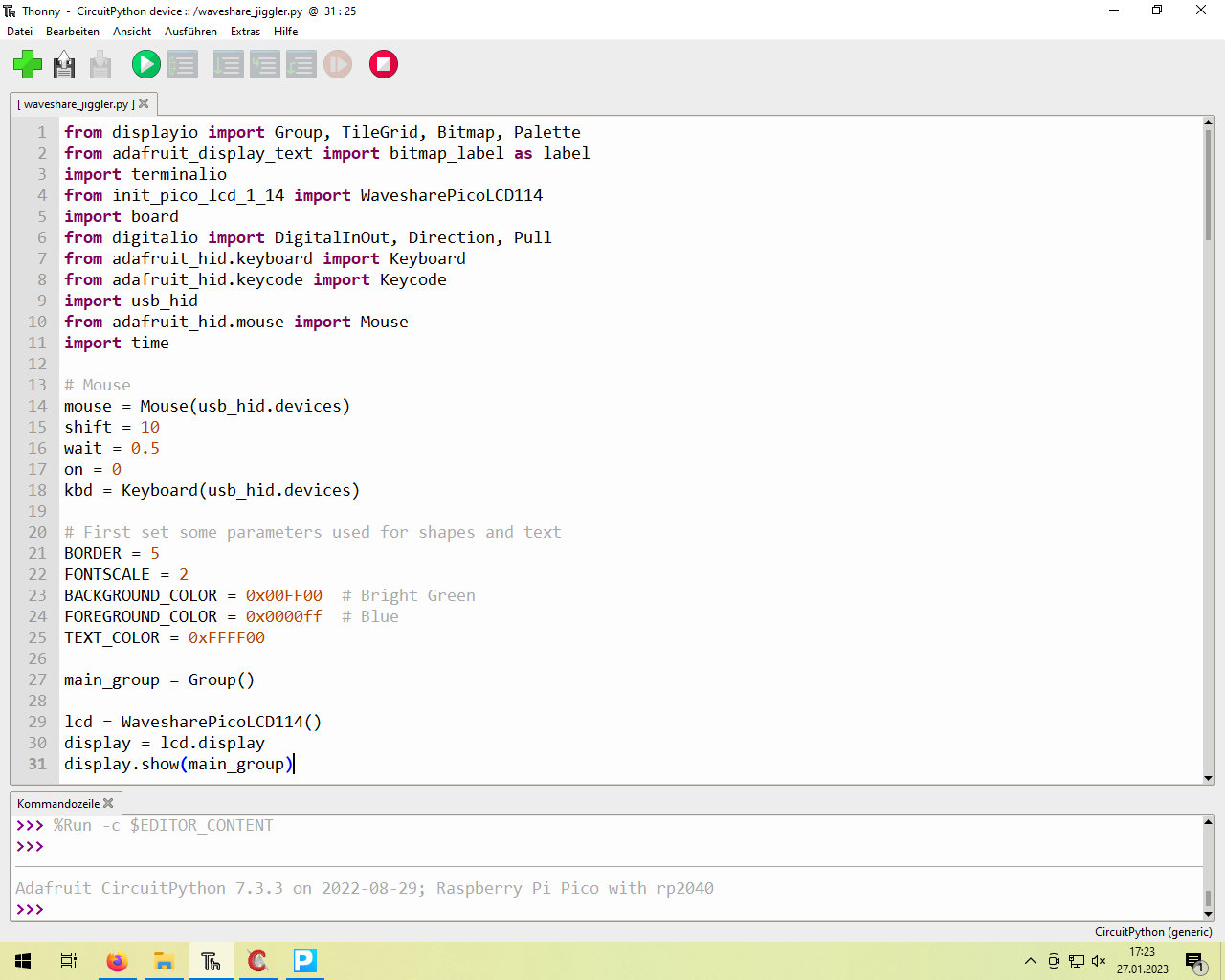
Im Hauptprogramm waveshare_jiggler.py werden zunächst die Bibliotheken importiert, die Variabe vereinbart und das Display
aufgerufen.


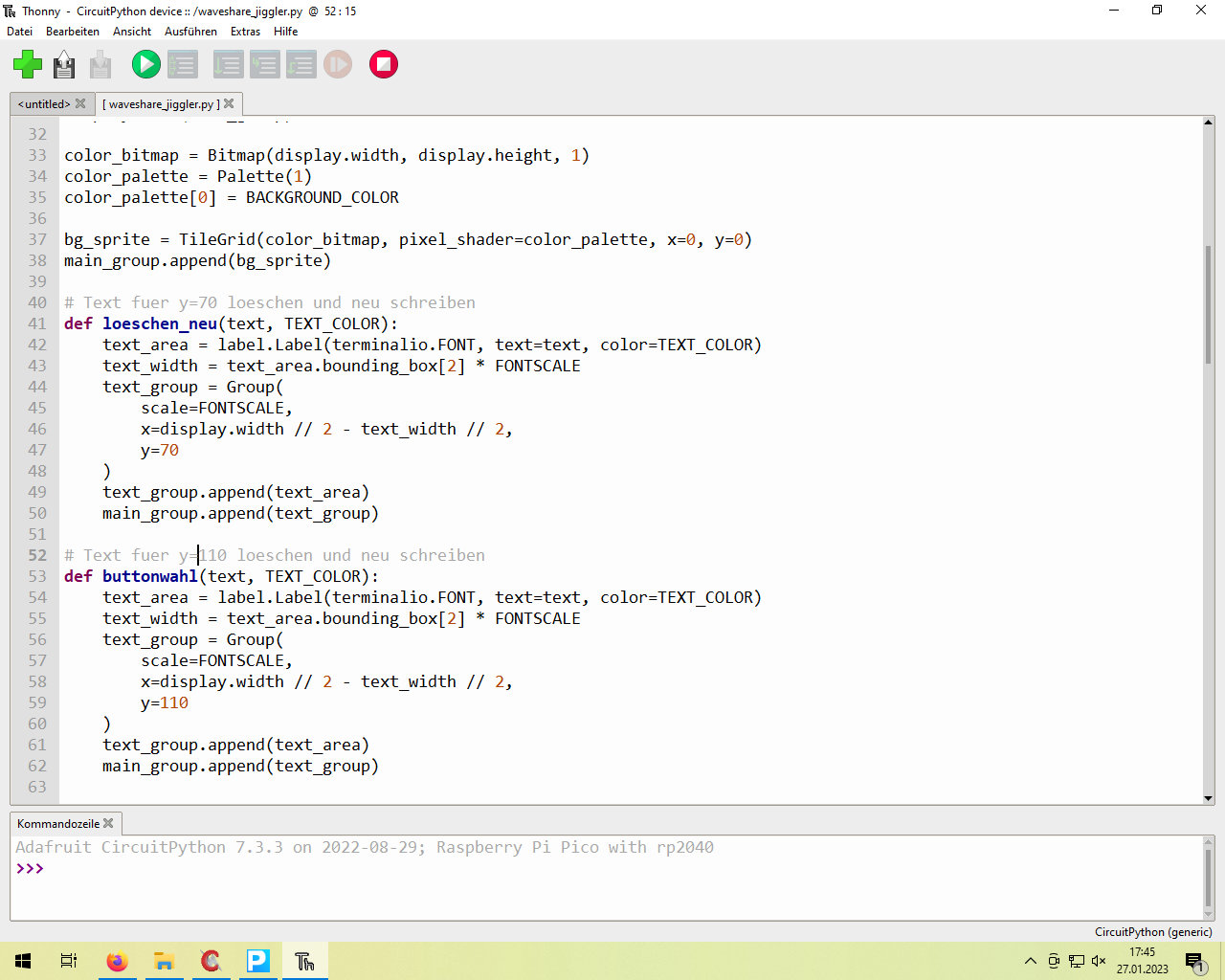
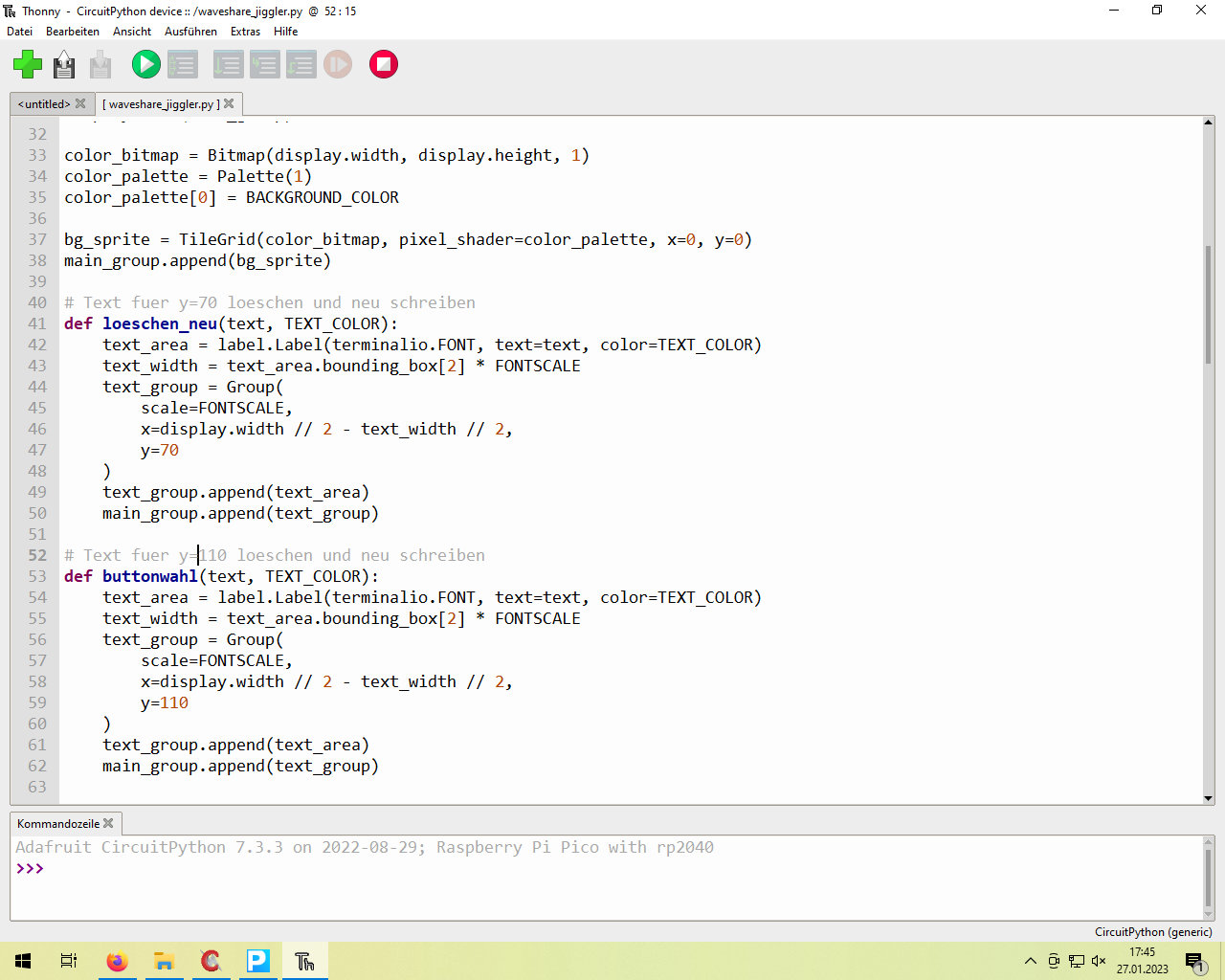
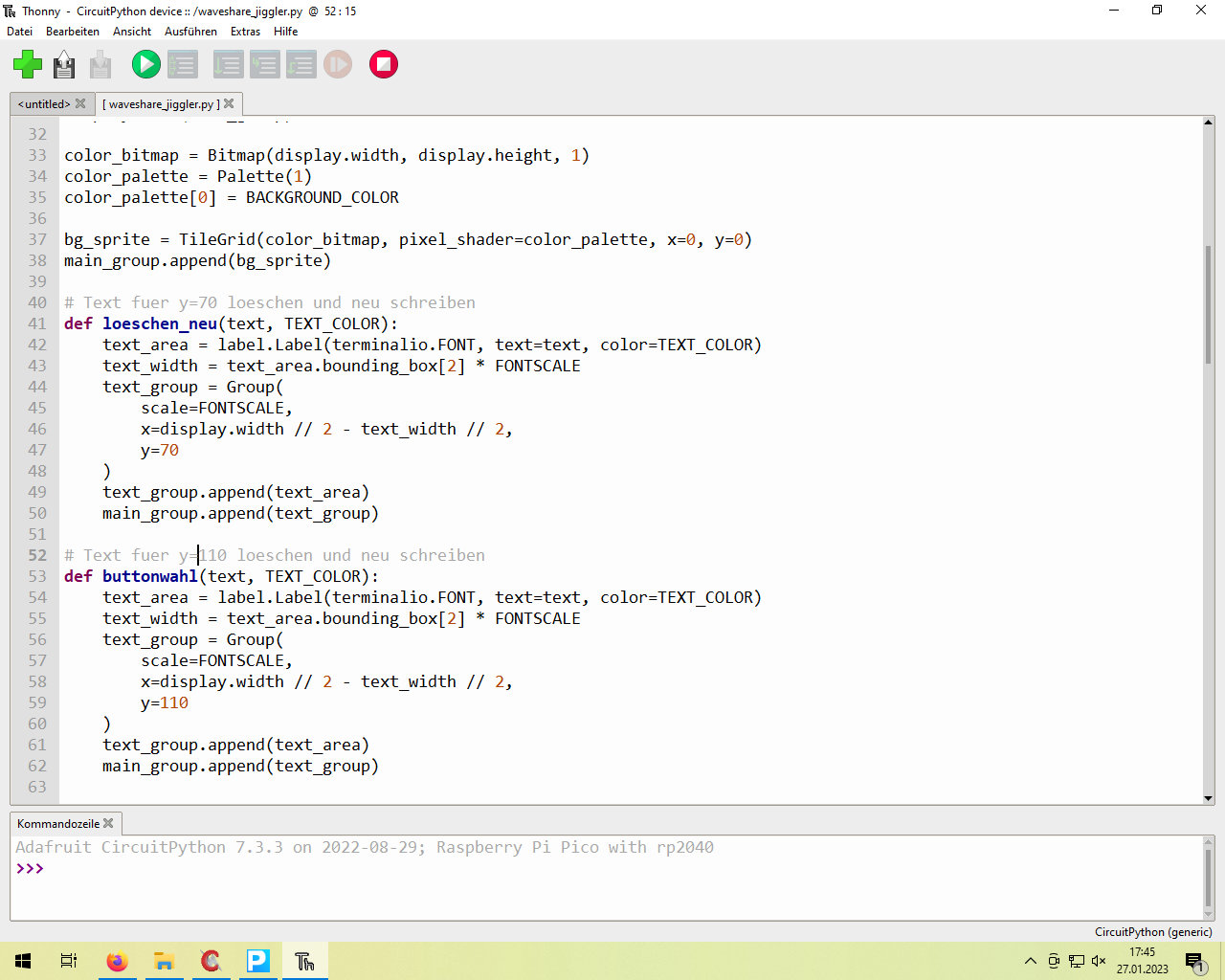
Ab Zeile 40 erfolgen Textausgaben auf dem Display, welche den aktuellen Zustand beschreiben. So z.B. die Funktion loeschen_neu()
(Zeile 40 -50) löscht den Text an der Displayposition
y = 70 und schreibt ihn neu. Aufgerufen wird diese Funktion von den Funktionen anzeige_gestartet() (Zeile 89, 93) und
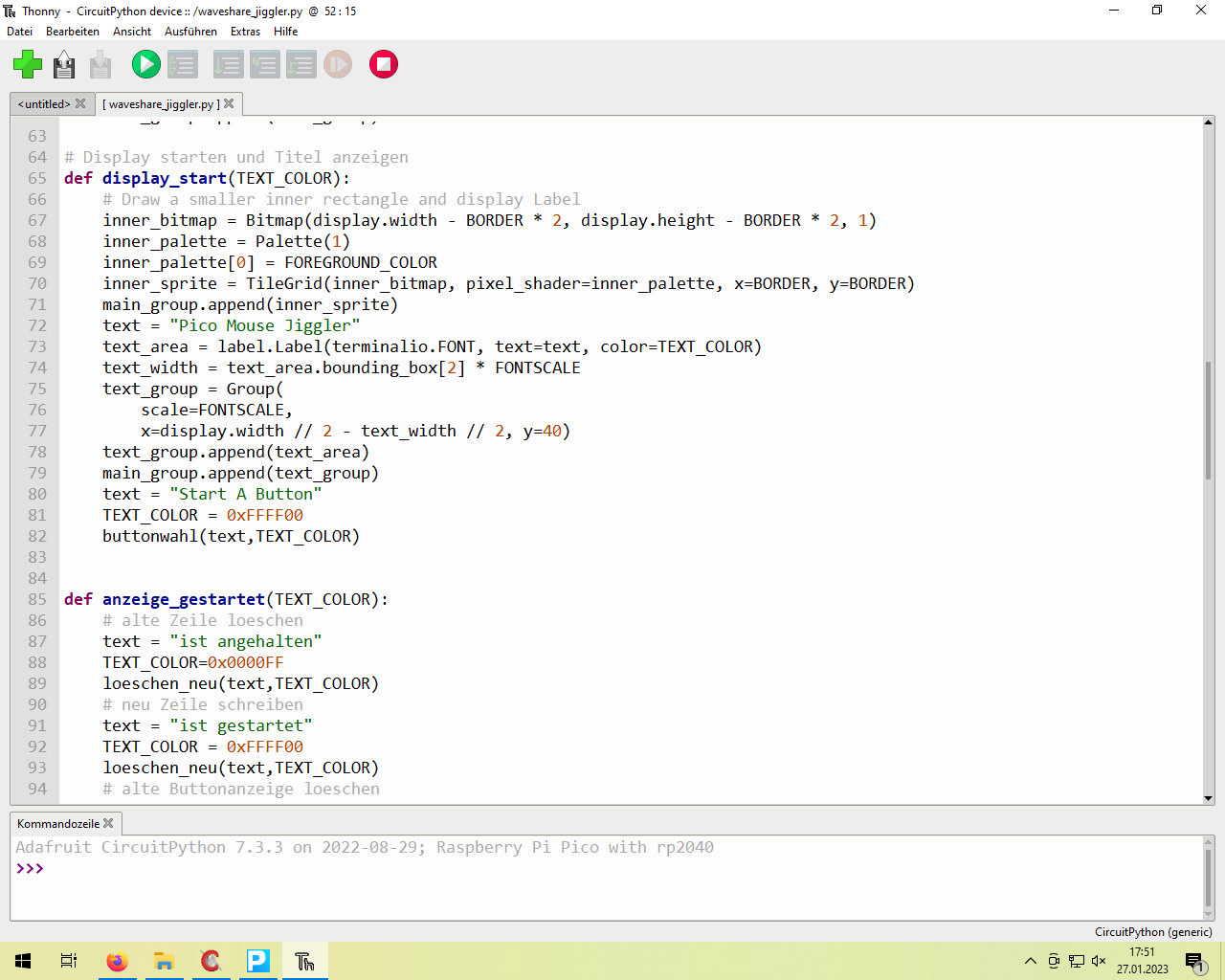
anzeige_gestopt() (Zeile 107, 111). Die Funktion buttonwahl() (Zeilen 52 - 62) hat die gleiche Aufgabe, nur
für die Displayposition y = 110.
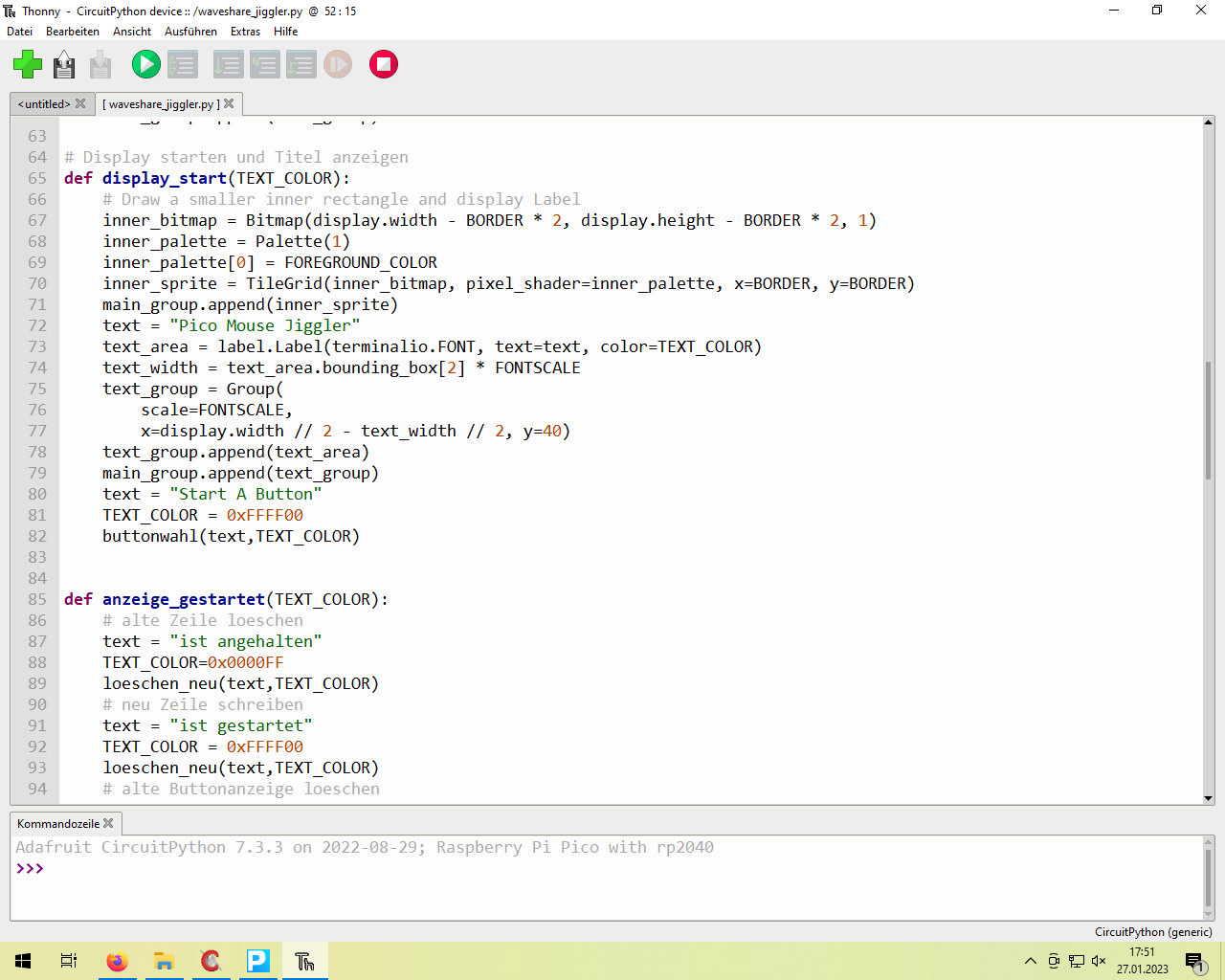
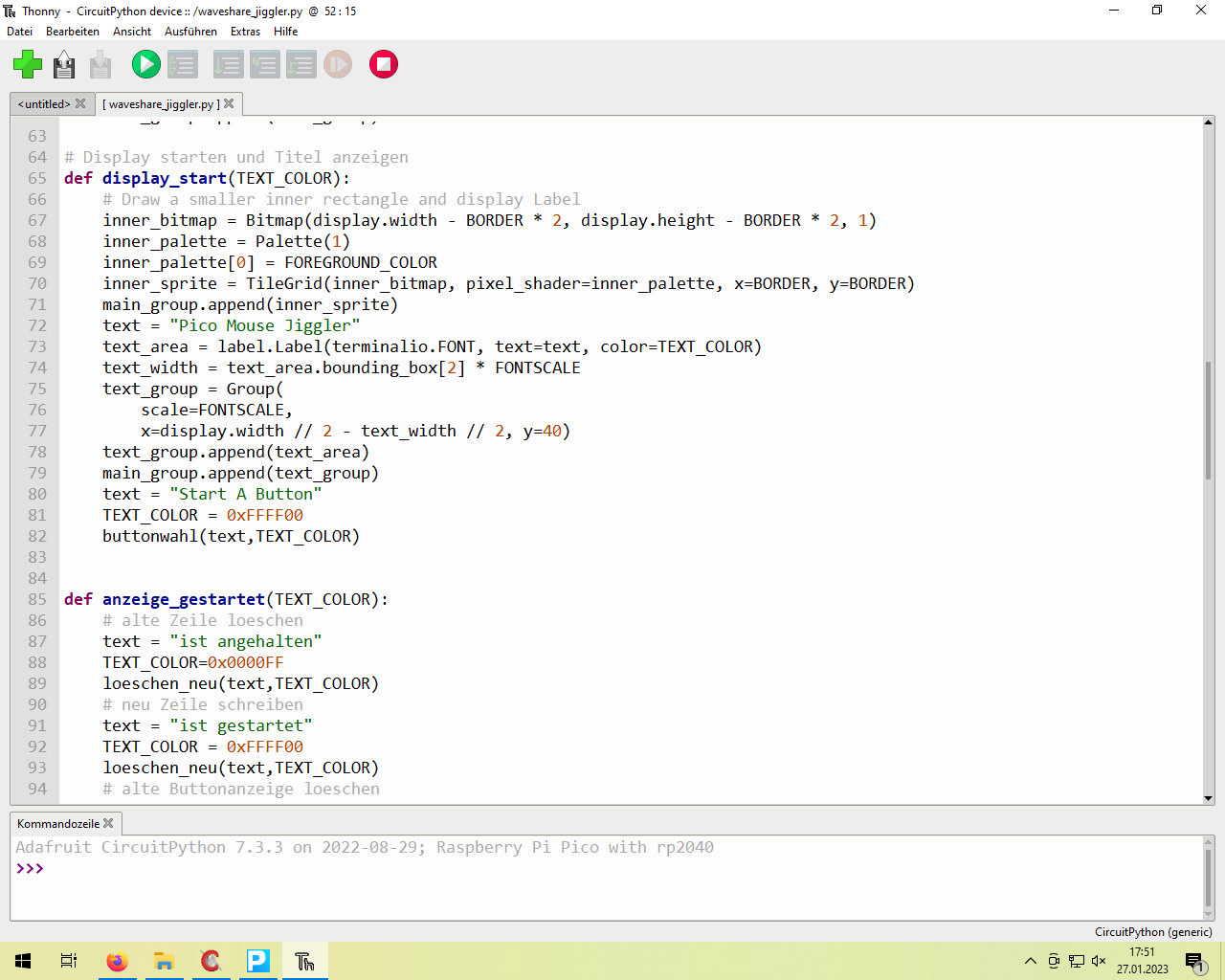
Ebenso hat die Funktion display_start() (Zeile 64 - 82) nur die Aufgabe das Startbild darzustellen und zum Betätigen des Button A
aufzufordern, nachdem der Pico angeschlossen wurde.

Auf die Funktionen anzeige_gestartet(), anzeige_gestopt() und jiggle(on)
werde ich nachfolgend im Detail eingehen.
Wenn die Taste A gedrückt wurde, startet der Mouse-Jiggler. Auf dem Display soll das entsprechend angezeigt werden. Dazu wird in der
Funktion anzeige_gestartet() in den Zeilen 86 bis 89
eine (evtl.) früherer Anzeige gelöscht, indem sie mit der Hintergrundfarbe (0x0000FF - blau) überschrieben wird. Anschließend wird der Text
"ist gestartet" in der Schriftfarbe (0xFFFF00) ausgegeben. Dazu wird in beiden Fällen die Funktion loeschen_neu() aufgerufen. In den Klammern
werden die Werte der Variable 'text' und 'TEXT_COLOR' übergeben. Anschließend geht man analog mit der Anzeige, welcher Button gedrückt
werden soll, vor.
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
def anzeige_gestartet(TEXT_COLOR):
# alte Zeile loeschen
text = "ist angehalten"
TEXT_COLOR=0x0000FF
loeschen_neu(text,TEXT_COLOR)
# neu Zeile schreiben
text = "ist gestartet"
TEXT_COLOR = 0xFFFF00
loeschen_neu(text,TEXT_COLOR)
# alte Buttonanzeige loeschen
text = "Start A Button"
TEXT_COLOR = 0x0000FF
buttonwahl(text,TEXT_COLOR)
# neue Buttonanzeige schreiben
text = "Stop B Button"
TEXT_COLOR = 0xFFFF00
buttonwahl(text,TEXT_COLOR)
Die Funktion anzeige_gestopt() ist wieder analog aufgebaut. Nur dass erst "ist gestartet" gelöscht
und durch "ist angehalten" ersetzt, sowie 'B-Button" durch "A_Button" ausgetauscht wird.
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
def anzeige_gestopt(TEXT_COLOR):
# alte Zeile loeschen
text = "ist gestartet"
TEXT_COLOR=0x0000FF
loeschen_neu(text,TEXT_COLOR)
# neu Zeile schreiben
text = "ist angehalten"
TEXT_COLOR = 0xFFFF00
loeschen_neu(text,TEXT_COLOR)
# alte Buttonanzeige loeschen
text = "Start B Button"
TEXT_COLOR = 0x0000FF
buttonwahl(text,TEXT_COLOR)
# neue Buttonanzeige schreiben
text = "Stop A Button"
TEXT_COLOR = 0xFFFF00
buttonwahl(text,TEXT_COLOR)
Es folgt die Funktion jiggle() mit der übergebenen Variable 'on', welche den Zustand "an" bzw. "aus" darstellt.
Zur Kontrolle während der Programmierung wurden einige Printausgaben in Thonny genutzt, um das Verhalten des Programms einzuschätzen.
Entscheidend sind die Schleifen in den Zeilen 124 und 136. Es werden jeweils 4 Schritte nach rechts bzw. links ausgeführt, die den Mauszeiger
bewegen. Nach jedem Schritt wird geprüft, ob der 'B-Button' gedrückt wurde, denn dann soll der Vorgang abgebrochen werden. Diese
Überprüfung wurde in die Scheifen gelegt, damit das Beenden zeitnah und zuverlässig erfolgt und nicht durch eine der notwendigen
time.sleep(2)-Pausen 'verloren' geht. Die Pausen sorgen ja dafür, dass der Nutzer nicht die Kontrolle über den Rechner verliert und auch
im eingeschalteten Zustand Aktionen möglich sind.
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
def jiggle(on):
print("'Jiggle' läuft.")
while on == 1:
for i in range (4):
if not Key_B.value == True:
on = 0
print("'Jiggle' wird angehalten.")
anzeige_gestopt(TEXT_COLOR)
time.sleep(2)
print("'Jiggle' ist deaktiviert.")
break
mouse.move(x=shift)
time.sleep(wait)
if on == 0:
break
for i in range (4):
if not Key_B.value == True:
on = 0
print("'Jiggle' wird angehalten.")
anzeige_gestopt(TEXT_COLOR)
time.sleep(2)
print("'Jiggle' ist deaktiviert.")
break
mouse.move(x=shift)
time.sleep(wait)
if on == 0:
break
Zuletzt gehe ich noch auf die 'while'-Schleife ab Zeile 164 ein. Die sorgt für die ständige Wiederholung der Abfrage des A_Button. Wurde er
gedrückt, bekommt die Variable 'on' den Wert 1 und der Jiggler startet. Eine zusätzliche Funktionalität wird durch die Zeilen165 bis 169 realisiert. Drückt der Nutzer
den Joystick-Button am Display, wird die Tastenkombination zum Sperren des PC gesendet. Bei Windowsrechnern ist das "WINDOWS + L" und bei
(einigen) Linuxrechnern "Strg + Alt + L".
163
164
165
166
167
168
169
170
171
172
173
174
175
176
# loop forever so you can see the display
while True:
if not Key_CONTROL.value == True:
# windows-PC sperren
kbd.send(Keycode.WINDOWS, Keycode.L)
# Linux_PC sperren
kbd.send(Keycode.CONTROL, Keycode.ALT, Keycode.L)
if not Key_A.value == True:
on = 1
if on == 1:
print("'Jiggle' wird gestartet.")
anzeige_gestartet(TEXT_COLOR)
time.sleep(0.5)
jiggle(on)
Weitere verwandte Projekte:
Jetzt laden Sie sich die folgende zip-Datei herunter und entpacken diese. Enthalten sind zwei uf2-Dateien. Die Datei flash_nuke.uf2 brauchen Sie nur, wenn der Pico vorher schon unter MicroPython genutzt wurde. Wenn der Pico neu ist, können sie den Schritt 1. überspringen.
1. Nehmen Sie den Pico im ausgeschalteten Zustand zur Hand und drücken die BootSel-Taste (siehe Beschriftung auf der Platinenrückseite). Die wird gehalten und der Pico erst dann (!!) über das USB-Kabel mit dem Rechner verbunden. Nach dem Verbinden des USB-Kabels kann die Taste BootSel losgelassen werden. Nun öffnet sich im Filesystem ein Explorer-Fenster mit einem neuen Massenspeicher RPI-RP2. Öffnen Sie jetzt auf dem Rechner den Download-Ordner und ziehen die flash_nuke.uf2-Datei mit der Firmware auf den Massenspeicher RPI-RP2. Dadurch wird die alte Firmeware gelöscht und nach kurzer Zeit erscheint im Datei-Explorer wieder das Laufwerk RPI-RP2.
2. Im nächsten Schritt wird die Firmeware adafruit-circuitpython-raspberry_pi_pico_de_DE_x.x.x.uf2 aus dem Datei-Explorer auf das angezeigte Laufwerk RPI-RP2 gezogen. Warten Sie bis die Firmware vollständig aufgespielt ist. Der Pico wird jetzt im Datei-Explorer als Massenspeicher 'CIRCUITPY' angezeigt. Ein Vorteil gegenüber MicroPython ist, dass der Zugriff auf den Pico über den Explorer auch später jederzeit möglich ist. D.h. er wird von Windows bei jedem Anstecken als Laufwerk erkannt.
3. Nun müssen noch der Programmcode und die Adafruit-Bibliotheken für das LCD-Display kopiert werden. Dazu downloaden Sie die Datei waveshare_jiggler.zip und entpacken diese wieder. Enthalten sind die Dateien:
waveshare_jiggler.py
init_pico_lcd_1_14.py und der Ordner
lib
Die beiden Python-Dateien kopieren Sie ins Hauptverzeichnis des Pico. Den Inhalt des Ordners 'lib' kopieren Sie vollständig in den bereits vorhandenen Ordner 'lib' auf dem Pico (einfach mit dem Datei-Explorer). Diese Bibliotheken werden später vom LCD-Display benötigt.
4. Am Windowsrechner zur Pythonprogrammierung nutze ich die Thonny-IDE. Falls bei der ersten Benutzung von Thonny kein Board erkannt wird, muss in den Interpreter-Einstellungen die Port-Auswahl überprüft werden und ggf. auf CircuitPython (generic) eingestellt werden. Klicken Sie dazu ganz unten rechts auf den 'Button'. Das Fenster sollte jetzt so aussehen:

Jetzt öffnen Sie über das Thonny-Menü die Datei 'waveshare_jiggler.py' und können sie ausführen. Über die Button A und B am Display kann der Jiggler ein- bzw. ausgeschaltet werden.
Programmbeschreibung
Bei der Beschreibung des Programmaufbaus werde ich nicht auf alle Einzelheiten eingehen und in dem Fall einen Screenshot des Quelltextes darstellen. Wie z.B.
hier von init_pico_lcd_1_14.py welches im Hauptprogramm importiert wird und das Display initialisiert.

Im Hauptprogramm waveshare_jiggler.py werden zunächst die Bibliotheken importiert, die Variabe vereinbart und das Display
aufgerufen.


Ab Zeile 40 erfolgen Textausgaben auf dem Display, welche den aktuellen Zustand beschreiben. So z.B. die Funktion loeschen_neu()
(Zeile 40 -50) löscht den Text an der Displayposition
y = 70 und schreibt ihn neu. Aufgerufen wird diese Funktion von den Funktionen anzeige_gestartet() (Zeile 89, 93) und
anzeige_gestopt() (Zeile 107, 111). Die Funktion buttonwahl() (Zeilen 52 - 62) hat die gleiche Aufgabe, nur
für die Displayposition y = 110.
Ebenso hat die Funktion display_start() (Zeile 64 - 82) nur die Aufgabe das Startbild darzustellen und zum Betätigen des Button A
aufzufordern, nachdem der Pico angeschlossen wurde.

Auf die Funktionen anzeige_gestartet(), anzeige_gestopt() und jiggle(on)
werde ich nachfolgend im Detail eingehen.
Wenn die Taste A gedrückt wurde, startet der Mouse-Jiggler. Auf dem Display soll das entsprechend angezeigt werden. Dazu wird in der
Funktion anzeige_gestartet() in den Zeilen 86 bis 89
eine (evtl.) früherer Anzeige gelöscht, indem sie mit der Hintergrundfarbe (0x0000FF - blau) überschrieben wird. Anschließend wird der Text
"ist gestartet" in der Schriftfarbe (0xFFFF00) ausgegeben. Dazu wird in beiden Fällen die Funktion loeschen_neu() aufgerufen. In den Klammern
werden die Werte der Variable 'text' und 'TEXT_COLOR' übergeben. Anschließend geht man analog mit der Anzeige, welcher Button gedrückt
werden soll, vor.
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
def anzeige_gestartet(TEXT_COLOR):
# alte Zeile loeschen
text = "ist angehalten"
TEXT_COLOR=0x0000FF
loeschen_neu(text,TEXT_COLOR)
# neu Zeile schreiben
text = "ist gestartet"
TEXT_COLOR = 0xFFFF00
loeschen_neu(text,TEXT_COLOR)
# alte Buttonanzeige loeschen
text = "Start A Button"
TEXT_COLOR = 0x0000FF
buttonwahl(text,TEXT_COLOR)
# neue Buttonanzeige schreiben
text = "Stop B Button"
TEXT_COLOR = 0xFFFF00
buttonwahl(text,TEXT_COLOR)
Die Funktion anzeige_gestopt() ist wieder analog aufgebaut. Nur dass erst "ist gestartet" gelöscht
und durch "ist angehalten" ersetzt, sowie 'B-Button" durch "A_Button" ausgetauscht wird.
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
def anzeige_gestopt(TEXT_COLOR):
# alte Zeile loeschen
text = "ist gestartet"
TEXT_COLOR=0x0000FF
loeschen_neu(text,TEXT_COLOR)
# neu Zeile schreiben
text = "ist angehalten"
TEXT_COLOR = 0xFFFF00
loeschen_neu(text,TEXT_COLOR)
# alte Buttonanzeige loeschen
text = "Start B Button"
TEXT_COLOR = 0x0000FF
buttonwahl(text,TEXT_COLOR)
# neue Buttonanzeige schreiben
text = "Stop A Button"
TEXT_COLOR = 0xFFFF00
buttonwahl(text,TEXT_COLOR)
Es folgt die Funktion jiggle() mit der übergebenen Variable 'on', welche den Zustand "an" bzw. "aus" darstellt.
Zur Kontrolle während der Programmierung wurden einige Printausgaben in Thonny genutzt, um das Verhalten des Programms einzuschätzen.
Entscheidend sind die Schleifen in den Zeilen 124 und 136. Es werden jeweils 4 Schritte nach rechts bzw. links ausgeführt, die den Mauszeiger
bewegen. Nach jedem Schritt wird geprüft, ob der 'B-Button' gedrückt wurde, denn dann soll der Vorgang abgebrochen werden. Diese
Überprüfung wurde in die Scheifen gelegt, damit das Beenden zeitnah und zuverlässig erfolgt und nicht durch eine der notwendigen
time.sleep(2)-Pausen 'verloren' geht. Die Pausen sorgen ja dafür, dass der Nutzer nicht die Kontrolle über den Rechner verliert und auch
im eingeschalteten Zustand Aktionen möglich sind.
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
def jiggle(on):
print("'Jiggle' läuft.")
while on == 1:
for i in range (4):
if not Key_B.value == True:
on = 0
print("'Jiggle' wird angehalten.")
anzeige_gestopt(TEXT_COLOR)
time.sleep(2)
print("'Jiggle' ist deaktiviert.")
break
mouse.move(x=shift)
time.sleep(wait)
if on == 0:
break
for i in range (4):
if not Key_B.value == True:
on = 0
print("'Jiggle' wird angehalten.")
anzeige_gestopt(TEXT_COLOR)
time.sleep(2)
print("'Jiggle' ist deaktiviert.")
break
mouse.move(x=shift)
time.sleep(wait)
if on == 0:
break
Zuletzt gehe ich noch auf die 'while'-Schleife ab Zeile 164 ein. Die sorgt für die ständige Wiederholung der Abfrage des A_Button. Wurde er
gedrückt, bekommt die Variable 'on' den Wert 1 und der Jiggler startet. Eine zusätzliche Funktionalität wird durch die Zeilen165 bis 169 realisiert. Drückt der Nutzer
den Joystick-Button am Display, wird die Tastenkombination zum Sperren des PC gesendet. Bei Windowsrechnern ist das "WINDOWS + L" und bei
(einigen) Linuxrechnern "Strg + Alt + L".
163
164
165
166
167
168
169
170
171
172
173
174
175
176
# loop forever so you can see the display
while True:
if not Key_CONTROL.value == True:
# windows-PC sperren
kbd.send(Keycode.WINDOWS, Keycode.L)
# Linux_PC sperren
kbd.send(Keycode.CONTROL, Keycode.ALT, Keycode.L)
if not Key_A.value == True:
on = 1
if on == 1:
print("'Jiggle' wird gestartet.")
anzeige_gestartet(TEXT_COLOR)
time.sleep(0.5)
jiggle(on)
Weitere verwandte Projekte:




|
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
def anzeige_gestartet(TEXT_COLOR):
# alte Zeile loeschen
text = "ist angehalten"
TEXT_COLOR=0x0000FF
loeschen_neu(text,TEXT_COLOR)
# neu Zeile schreiben
text = "ist gestartet"
TEXT_COLOR = 0xFFFF00
loeschen_neu(text,TEXT_COLOR)
# alte Buttonanzeige loeschen
text = "Start A Button"
TEXT_COLOR = 0x0000FF
buttonwahl(text,TEXT_COLOR)
# neue Buttonanzeige schreiben
text = "Stop B Button"
TEXT_COLOR = 0xFFFF00
buttonwahl(text,TEXT_COLOR)
|
|
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
|
def anzeige_gestopt(TEXT_COLOR):
# alte Zeile loeschen
text = "ist gestartet"
TEXT_COLOR=0x0000FF
loeschen_neu(text,TEXT_COLOR)
# neu Zeile schreiben
text = "ist angehalten"
TEXT_COLOR = 0xFFFF00
loeschen_neu(text,TEXT_COLOR)
# alte Buttonanzeige loeschen
text = "Start B Button"
TEXT_COLOR = 0x0000FF
buttonwahl(text,TEXT_COLOR)
# neue Buttonanzeige schreiben
text = "Stop A Button"
TEXT_COLOR = 0xFFFF00
buttonwahl(text,TEXT_COLOR)
|
|
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
def jiggle(on):
print("'Jiggle' läuft.")
while on == 1:
for i in range (4):
if not Key_B.value == True:
on = 0
print("'Jiggle' wird angehalten.")
anzeige_gestopt(TEXT_COLOR)
time.sleep(2)
print("'Jiggle' ist deaktiviert.")
break
mouse.move(x=shift)
time.sleep(wait)
if on == 0:
break
for i in range (4):
if not Key_B.value == True:
on = 0
print("'Jiggle' wird angehalten.")
anzeige_gestopt(TEXT_COLOR)
time.sleep(2)
print("'Jiggle' ist deaktiviert.")
break
mouse.move(x=shift)
time.sleep(wait)
if on == 0:
break
|
|
163
164
165
166
167
168
169
170
171
172
173
174
175
176
|
# loop forever so you can see the display
while True:
if not Key_CONTROL.value == True:
# windows-PC sperren
kbd.send(Keycode.WINDOWS, Keycode.L)
# Linux_PC sperren
kbd.send(Keycode.CONTROL, Keycode.ALT, Keycode.L)
if not Key_A.value == True:
on = 1
if on == 1:
print("'Jiggle' wird gestartet.")
anzeige_gestartet(TEXT_COLOR)
time.sleep(0.5)
jiggle(on)
|
Damit ist das Programm vollständig. Viel Spass und Erfolg beim Ausprobieren. Wenn Ihnen diese Anleitung gefallen hat, tragen Sie hier bitte einen Kommentar ein.
Zurück