Function Reference
für das Raspberry Pi Pico-LCD-1.14 Display




Bildbox 1 (klick hier)
Function Reference
für das Raspberry Pi Pico-LCD-1.14 Display

Bildbox 1 (klick hier)
Hardware
- Raspberry Pi Pico
- Pico-LCD-1.14 Display
- Micro USB Kabel
Dieser zweite Teil baut auf den Darstellungen von
Teil 1 (Pico-LCD-Display ausprobiert)
auf und erweitert diese. Das bedeutet insbesondere, dass z.B. die Kenntnisse zur Inbetriebnahme, das Aufspielen der Firmware und der Umgang
mit Thonny vorausgesetzt werden. In diesem Teil 2 werden die standardmäßigen Funktionen, sowie je eine Funktion für Rechtecke
(Quadrate) erläutern, eine Funktion für Ringe bzw. Kreise definiert und daraus ein Demobeispiel in Anlehnung an die Bubbles-Demo
von Pimoroni entwickelt. Die
Bubbles-Demo können Sie jetzt schon hier herunterladen.
Los gehts
Zu Beginn werde ich die standardmäßig verfügbaren Funktionen zusammenfassen und erläutern.
Displayhelligkeit:
Nach dem Initialisieren des Displays wird die Pulsweitenmodulation(PWM) mit einer Frequenz von 1000 Hz aktiviert und dann der Befehl pwm.duty_u16()
ausgeführt:
BL = 13
pwm = PWM(Pin(BL))
pwm.freq(1000)
pwm.duty_u16(32768)
Dabei bedeutet der Maximalwert von 65535 in Klammern ca. 100% Helligkeit. Entsprechend ist 32768 in etwa
50% u.s.w.
Display löschen:
Zunächst wird die Variable LCD mit der Klasse LCD_linch14() definiert und dann die Funktion fill ausgeführt. Damit die Anzeige wirksam wird,
muss am Ende immer die Funktion show() aufgerufen werden.
LCD = LCD_1inch14()
LCD.fill(LCD.0x0000) (in diesem Fall schwarz)
LCD.show()
Natürlich sind auch andere Farben möglich. Aber dazu muss man entweder den 2-Byte Wert direkt eingeben oder einige Farben bei der Klassendefinition
angeben. Z.B.:
self.red = 0x07E0
self.green = 0x001f
self.blue = 0xf800
self.white = 0xffff
(Siehe dazu Zeilen 34 bis 37). Dafür noch je ein Beispiel nach der ersten bzw. zweiten Methode:
LCD.fill(LCD.0x07E0)
LCD.show() oder
LCD.fill(LCD.green)
LCD.show().
Textausgabe:
Hier erst einmal in einer fest vorgegebenen Fontgröße aber immerhin mit Groß- und Kleinbuchstaben (bei Pimoroni nur in Groß).
Die Syntax sieht folgendermaßen aus:
LCD.text("Textstring",x-Koordinate,y-Koordinate,Textfarbe)
Als Textstring kann auch der Inhalt einer Stringvariable stehen. Ist die Variable aber eine Zahl, so erfolgt die Ausgabe mit str(Zahl). Auch Stringoperationen
wie z.B. "Die Temp. ist " + str(temp) + " Celsius" sind möglich.
Die x-Koordinate liegt entsprechend der Pixelanzahl zwischen 0 und 239. Die y-Koordinate zwischen 0 und 134. Werte ausserhalb des Darstellungsbereichs
führen nicht zu einem Fehler. Der entsprechende Teil ist einfach nicht zu sehen. Für die Textfarbe gelten die Aussagen wie beim Bildschirm
löschen/füllen. Hier noch ein Beispiel:
LCD.text("Pico - Display",50,10,LCD.white)
LCD.show()
Linien zeichnen:
Beim Zeichnen von Linien ist zwischen horizontalen und verticalen Linien zu unterscheiden. Dafür gibt es die Funktionen:
LCD.hline(x-Anfang,y-Anfang,Länge,Farbe) und
LCD.vline(x-Anfang,y-Anfang,Länge,Farbe)
Die x-Koordinate liegt wieder zwischen 0 und 239. Die y-Koordinate zwischen 0 und 134. Die Länge ist bei horizontalen Linien max.
240 Pixel, bei verticalen Linien 135 Pixel. Werte ausserhalb des Darstellungsbereichs
führen nicht zu einem Fehler. Der entsprechende Teil ist einfach nicht zu sehen. Für die Linienfarbe gelten die Aussagen wie
beim Bildschirm löschen/füllen.
Beispiel:
LCD.hline(45,35,150,0x0000)
LCD.show() oder
LCD.vline(45,35,70,0x0000)
LCD.show()
Zeichnet man mehrere Linien, z.B. eine Tabelle o.ä., muss die Funktion show() nur einmal am Ende aufgerufen werden.
Rechtecke zeichnen:
Die Syntax zum Zeichnen von Rechtecken lautet:
LCD.rect(x-Anfang,y-Anfang,x-Länge,y-Länge,Farbe)
Daraus folgt bei einem Quadrat, dass die Anzahl der Pixel in horizontaler Richtung und in verticaler Richtung gleich sind. Ansonsten gilt alles, wie
bei den Linien analog.
Eine Besonderheit gibt es hier noch. Die bisherige Methode zeichnet eigentlich nur einen rechteckigen Rahmen. Wünscht man aber ein mit der
angegebenen Farbe komplett ausgefülltes Rechteck, so verwendet man die Funktion:
LCD.fill_rect(x-Anfang,y-Anfang,x-Länge,y-Länge,Farbe).
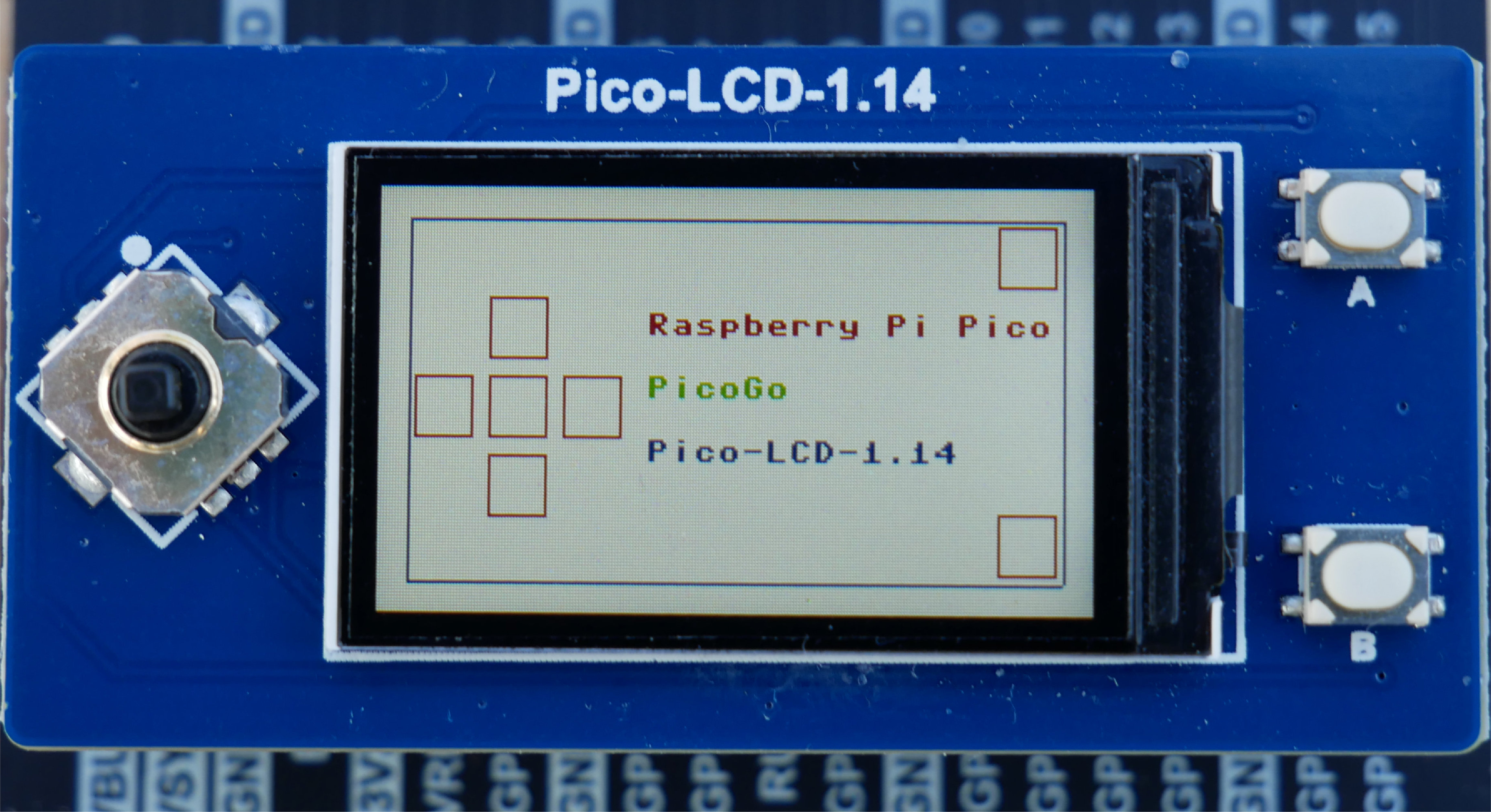
Bevor es mit Kreisen weitergeht, sehen Sie sich noch das kleine
Beispiel zu den Rechtecken
(eigentlich sind es Quadrate) an. Wenn Sie die Koordinaten genauer betrachten wollen, drücken Sie den Joystickbutton (Ctrl), um eine
Pause von 10 Sekunden zu bekommen. So jetzt zu den Kreisen. Dafür existiert leider keine fertige Funktion von Waveshare. Deshalb müssen
wir die Kenntnisse von den Winkelfunktionen aus der Schule reaktivieren. Sicher errinnern Sie sich noch, dass die Sinus- und die Cosinusfunktion am
s.g. Einheitskreis definiert und ins x-y-Koordinatensystem übertragen wurden.
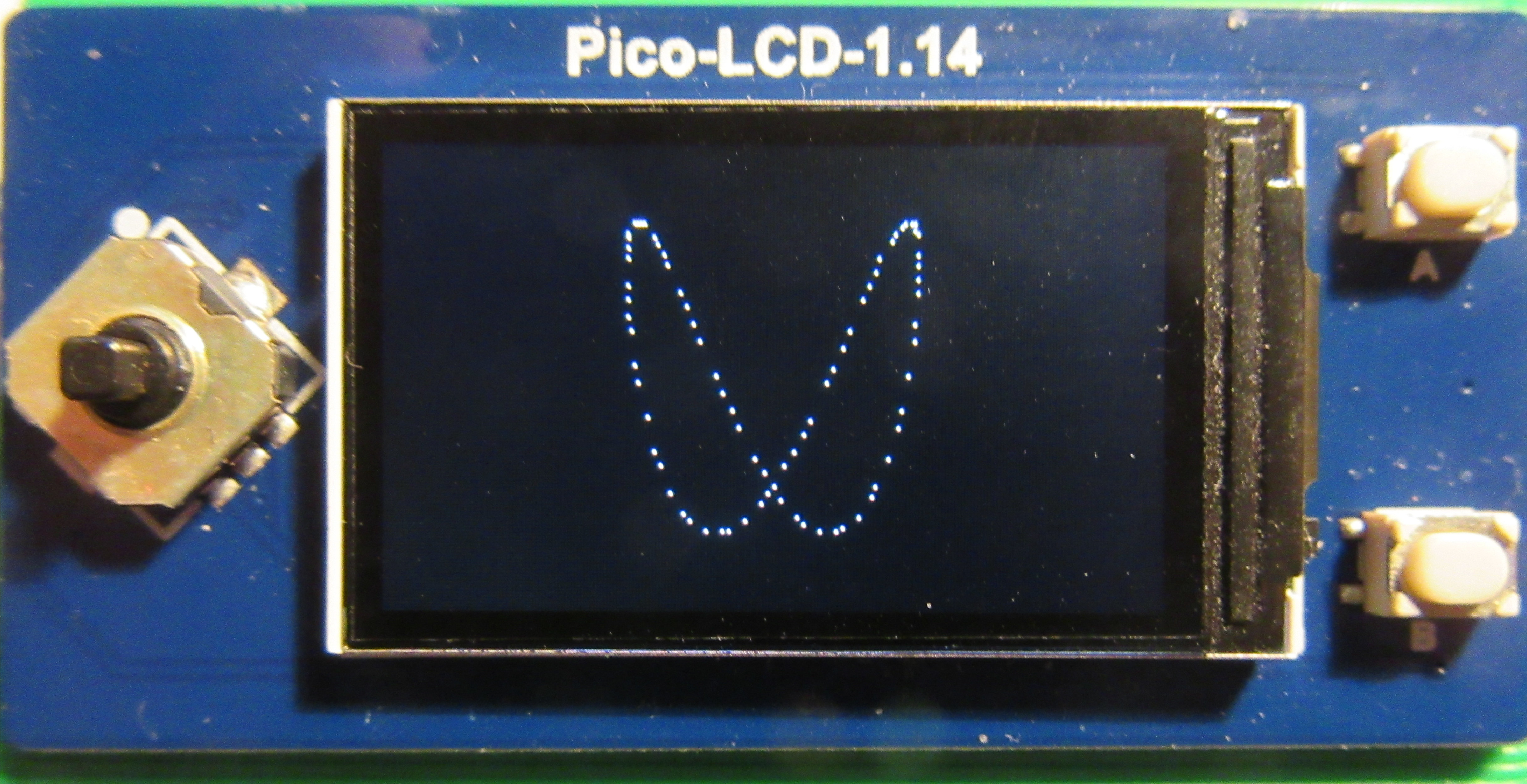
Kreise zeichnen:
Wir definieren eine Funktion ring() und rufen diese dann auf:
5
6
180
181
182
183
184
185
186
187
188
199
200
201
202
203
204
205
import random
import math
def ring(x,y,r,farbe): # Mittelpunkt (x,y), Radius
for angle in range(0, 90, 2): # 0 to 90 degrees in 2s
yr=int(r*math.sin(math.radians(angle)))
xr=int(r*math.cos(math.radians(angle)))
LCD.pixel(x-xr,y+yr,farbe)
LCD.pixel(x-xr,y-yr,farbe)
LCD.pixel(x+xr,y+yr,farbe)
LCD.pixel(x+xr,y-yr,farbe)
while True:
x = random.randint(1, 240)
y = random.randint(1, 135)
farbe = 0x07E0
r = 15
ring(x,y,r,farbe)
LCD.show()
In den Zeilen 5 und 6 werden die Module 'random' und 'math' importiert. In der Schleife (ab Zeile 199) werden zufällige
x und y Koordinaten für den Mittelpunkt erzeugt, sowie ein fester Radius und eine feste Farbe definiert. Dann wird die Funktion
ring() aufgerufen, welche den Kreis aus vier Teilen (entsprechend der Quadranten) darstellt. Natürlich werden die Werte
für den Radius und die Farbe später auch noch durch Zufallswerte ersetzt.
Jetzt erweitern wir aber erst noch das Programm, um den Kreis wie bei den Rechtecken, komplett mit Farbe zu füllen. Dazu
ändern wir den festen Radius und lassen von Null bis zum gewünschten Wert die Kreise ineinander zeichnen.
5
6
180
181
182
183
184
185
186
187
188
199
200
201
202
203
204
205
import random
import math
def ring(x,y,r,farbe): # Mittelpunkt (x,y), Radius
for angle in range(0, 90, 2): # 0 to 90 degrees in 2s
yr=int(r*math.sin(math.radians(angle)))
xr=int(r*math.cos(math.radians(angle)))
LCD.pixel(x-xr,y+yr,farbe)
LCD.pixel(x-xr,y-yr,farbe)
LCD.pixel(x+xr,y+yr,farbe)
LCD.pixel(x+xr,y-yr,farbe)
while True:
x = random.randint(1, 240)
y = random.randint(1, 135)
farbe = 0x07E0
for r in range(0,15):
ring(x,y,r,farbe)
LCD.show()
Schauen Sie sich mal den Unterschied an, wenn man die Zeile 205 mit 4 Einrückungen nach rechts setzt. Dann wird nicht erst der fertig
gefüllte Kreis, sondern jeder einzelne Ring angezeigt. Daduch sieht man den Kreis von innen nach aussen 'wachsen', was aber die
Geschwindigkeit erheblich reduziert.
Button (incl. Joystick) gedrückt:
Zunächst müssen die Button definiert werden, bevor sie durch eine Abfrage genutzt werden können.
keyA = Pin(15,Pin.IN,Pin.PULL_UP) #(Button A rechts oben)
keyB = Pin(17,Pin.IN,Pin.PULL_UP) #(Button B rechts unten)
key2 = Pin(2 ,Pin.IN,Pin.PULL_UP) #(Joystick nach oben)
key3 = Pin(3 ,Pin.IN,Pin.PULL_UP) #(Joystick gedrückt - ctrl)
key4 = Pin(16 ,Pin.IN,Pin.PULL_UP) #(Joystick nach links)
key5 = Pin(18 ,Pin.IN,Pin.PULL_UP) #(Joystick nach unten)
key6 = Pin(20 ,Pin.IN,Pin.PULL_UP) #(Joystick nach rechts)
Die Abfrage erfolgt dann z.B. in einer while-Schleife:
while(1):
if(key6.value() == 0):
. . .
if(key3.value() == 0):
. . .
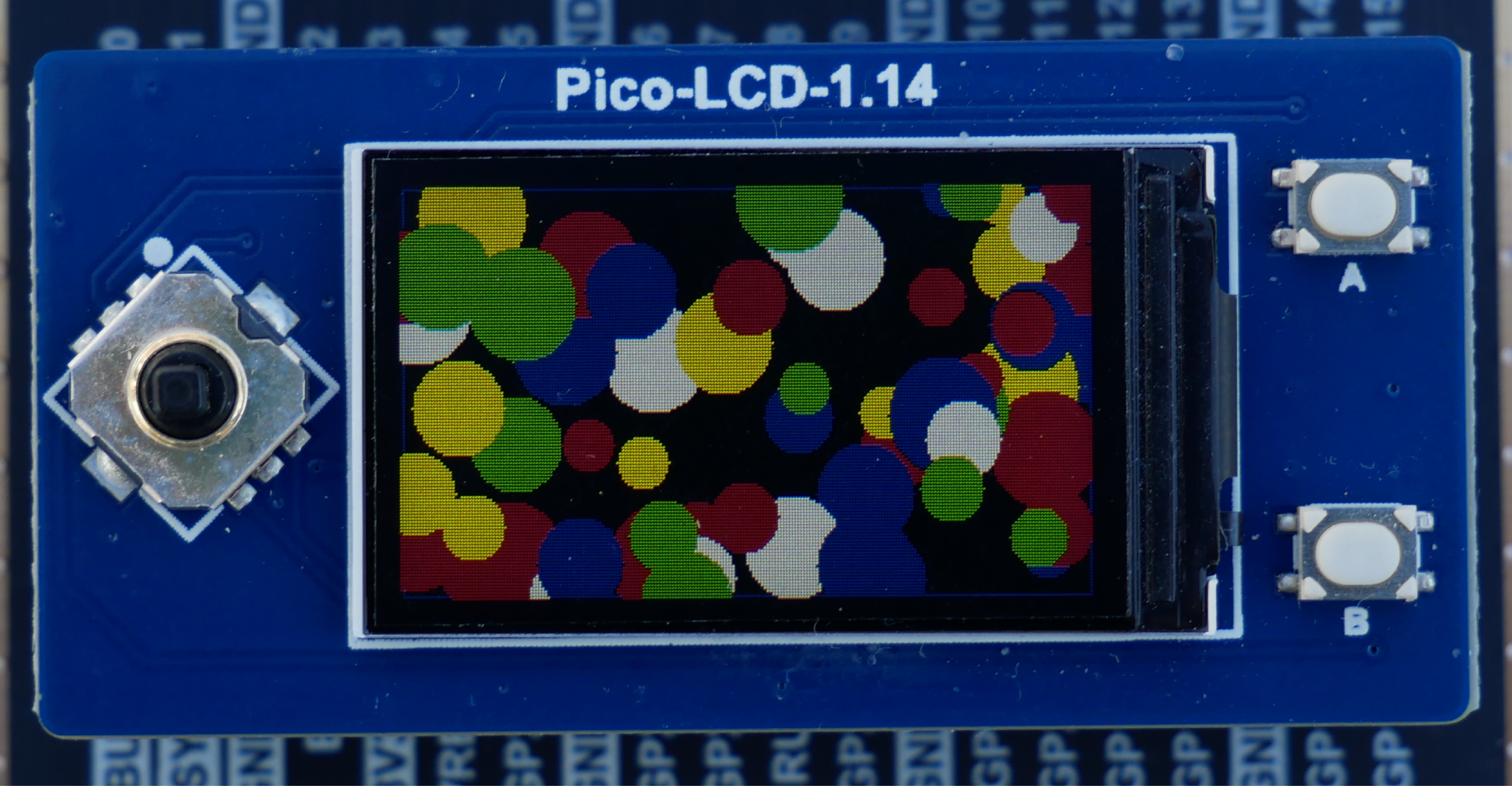
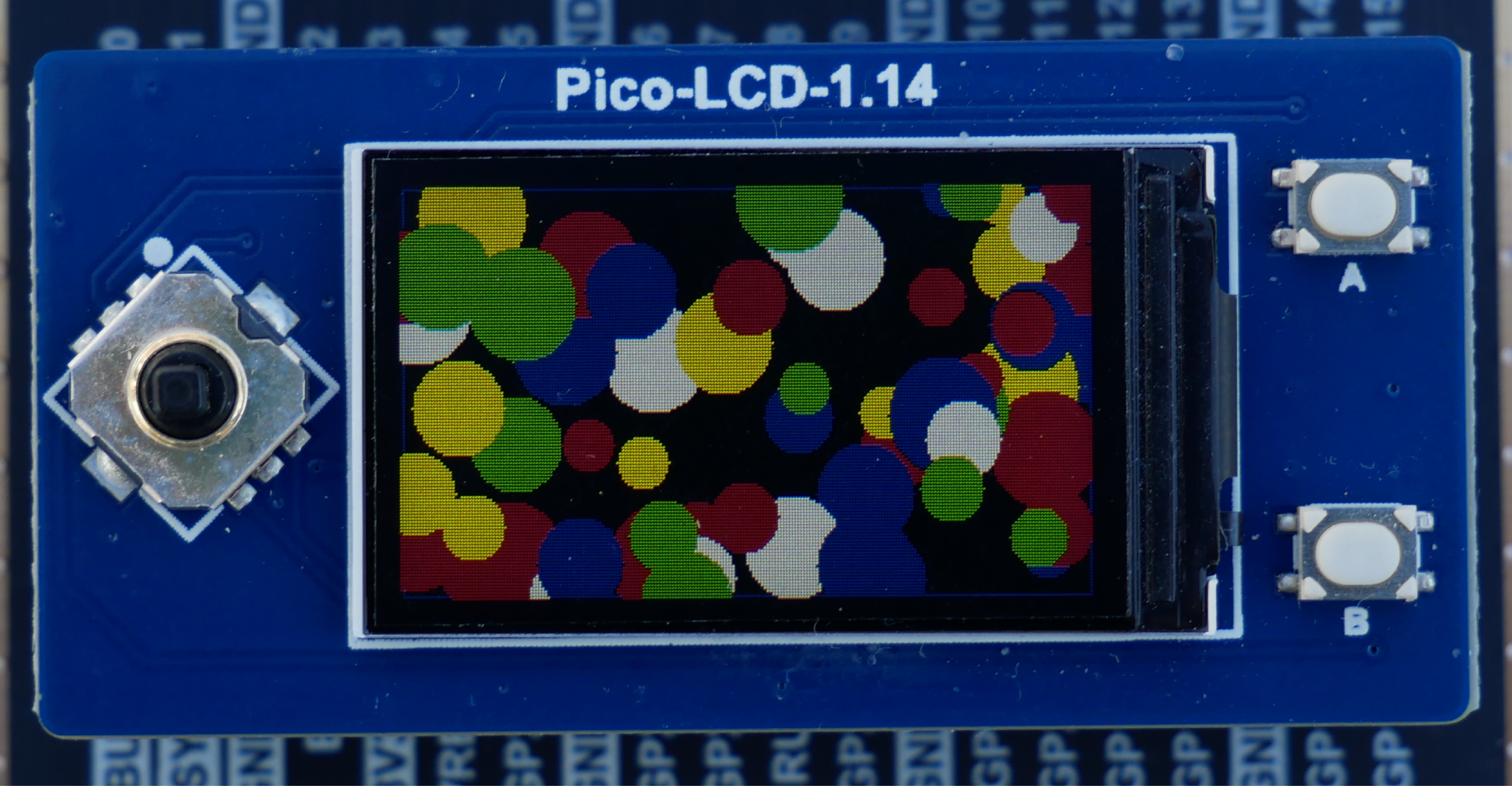
Was jetzt noch folgt, ist das versprochene Progamm, welches in Anlehnung an die Pimoroni-Demo den Bildschirm mit einer Vielzahl
bunter Blasen füllt. Dazu sind die farbig gefüllten Kreise notwendig, die wir an zufälligen Stellen in unterschiedlicher
Größe auf dem Display anordnen.
Die Programmzeilen 1 bis 152 aus dem Programm 'Pico-LCD-1.14.py' aus Teil 1 verwenden wir wie angekündigt. Hinzugefügt wurde nur
der Import der Module 'random' und 'math' (in den Zeilen 4 und 5). Bei Bedarf können Sie diesen Teil zur Initialisierung des Displays
hier noch einmal herunterladen .
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
pwm = PWM(Pin(BL))
pwm.freq(1000)
pwm.duty_u16(65535)
LCD = LCD_1inch14()
# Background colour is BLACK
LCD.fill(0x0) # BLACK
LCD.show()
def farbe(f):
if f == 1:
farbe = 0x07E0 # rot
if f == 2:
farbe = 0x001F # gruen
if f == 3:
farbe = 0xF800 # blau
if f == 4:
farbe = 0xFFFF # weiss
if f == 5:
farbe = 0xE0FF # gelb
return farbe
def ring(x,y,r,farbe): # Mittelpunkt (x,y), Radius
for angle in range(0, 90, 2): # 0 to 90 degrees in 2s
yr=int(r*math.sin(math.radians(angle)))
xr=int(r*math.cos(math.radians(angle)))
LCD.pixel(x-xr,y+yr,farbe)
LCD.pixel(x-xr,y-yr,farbe)
LCD.pixel(x+xr,y+yr,farbe)
LCD.pixel(x+xr,y-yr,farbe)
Die Zeilen 154 bis 161 sorgen dafür, dass der Bildschirm wie oben beschrieben mit der Helligkeit 100% in der Farbe schwarz erscheint.
In den Zeilen 163 bis 174 steht uns jetzt eine sehr einfache Funktion zur Auswahl von fünf Farben für die Blasen zur Verfügung
und der Teil 176 bis 183 entspricht der oben beschriebenen Funktion zum Zeichnen der Kreise.
Ab der Zeile 185 folgt nun die Schleife, welche die Blasen darstellt.
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
#=============== MAIN ============
while True:
LCD.rect(1,1,239,134,LCD.blue)
LCD.show()
time.sleep(1)
for i in range (75):
x = random.randint(1, 240)
y = random.randint(1, 135)
f = random.randint(1,5)
gr = random.randint(10,20)
for r in range(0,gr):
ring(x,y,r,farbe(f))
LCD.show()
LCD.fill(0)
LCD.show()
Zunächst wird ein blauer Rahmen gezeichnet. Dann werden für 75 Blasen die x und y Koordinate bestimmt und mit 'f = random.randint(1,5)'
ein Farbwert von 1 bis 5 festgelegt. Das Gleiche gilt für die Größe 'gr = random.randint(10,20)'. In den Zeilen 196 bis 198 wird dann
die Funktion ring() aufgerufen und zeichnet von 0 bis gr die Ringe, damit die Farbfläche dargestellt wird.
So das war's. Wenn Sie mögen, können Sie das vollständige
Programm herunterladen
und anschauen. Natürlich ist es nicht mit der Pimoroni-Demo vergleichbar. Es fehlt z.B. die Bewegung der Blasen auf dem Display.
Aber in unserem Fall gibt es ja auch wesentlich weniger fertige Funktionen, was sicher auch ein Grund für die zurückhaltendere
Benutzung dieses Displays ist.
In den nächsten Projekten werde ich ein kleines Labyrinth-Spiel und eine Pac Man Version als Pico Man vorstellen, welche
den Mini-Joystick nutzen und damit in dieser Displayklasse einzigartig sind.
viel Spass und Erfolg beim Ausprobieren.
weiter zu Pico Man
zurück zum Teil 1
Displayhelligkeit:
Nach dem Initialisieren des Displays wird die Pulsweitenmodulation(PWM) mit einer Frequenz von 1000 Hz aktiviert und dann der Befehl pwm.duty_u16() ausgeführt:
BL = 13
pwm = PWM(Pin(BL))
pwm.freq(1000)
pwm.duty_u16(32768)
Dabei bedeutet der Maximalwert von 65535 in Klammern ca. 100% Helligkeit. Entsprechend ist 32768 in etwa 50% u.s.w.
Display löschen:
Zunächst wird die Variable LCD mit der Klasse LCD_linch14() definiert und dann die Funktion fill ausgeführt. Damit die Anzeige wirksam wird, muss am Ende immer die Funktion show() aufgerufen werden.
LCD = LCD_1inch14()
LCD.fill(LCD.0x0000) (in diesem Fall schwarz)
LCD.show()
Natürlich sind auch andere Farben möglich. Aber dazu muss man entweder den 2-Byte Wert direkt eingeben oder einige Farben bei der Klassendefinition angeben. Z.B.:
self.red = 0x07E0
self.green = 0x001f
self.blue = 0xf800
self.white = 0xffff
(Siehe dazu Zeilen 34 bis 37). Dafür noch je ein Beispiel nach der ersten bzw. zweiten Methode:
LCD.fill(LCD.0x07E0)
LCD.show() oder
LCD.fill(LCD.green)
LCD.show().
Textausgabe:
Hier erst einmal in einer fest vorgegebenen Fontgröße aber immerhin mit Groß- und Kleinbuchstaben (bei Pimoroni nur in Groß). Die Syntax sieht folgendermaßen aus:
LCD.text("Textstring",x-Koordinate,y-Koordinate,Textfarbe)
Als Textstring kann auch der Inhalt einer Stringvariable stehen. Ist die Variable aber eine Zahl, so erfolgt die Ausgabe mit str(Zahl). Auch Stringoperationen wie z.B. "Die Temp. ist " + str(temp) + " Celsius" sind möglich.
Die x-Koordinate liegt entsprechend der Pixelanzahl zwischen 0 und 239. Die y-Koordinate zwischen 0 und 134. Werte ausserhalb des Darstellungsbereichs führen nicht zu einem Fehler. Der entsprechende Teil ist einfach nicht zu sehen. Für die Textfarbe gelten die Aussagen wie beim Bildschirm löschen/füllen. Hier noch ein Beispiel:
LCD.text("Pico - Display",50,10,LCD.white)
LCD.show()
Linien zeichnen:
Beim Zeichnen von Linien ist zwischen horizontalen und verticalen Linien zu unterscheiden. Dafür gibt es die Funktionen:
LCD.hline(x-Anfang,y-Anfang,Länge,Farbe) und
LCD.vline(x-Anfang,y-Anfang,Länge,Farbe)
Die x-Koordinate liegt wieder zwischen 0 und 239. Die y-Koordinate zwischen 0 und 134. Die Länge ist bei horizontalen Linien max. 240 Pixel, bei verticalen Linien 135 Pixel. Werte ausserhalb des Darstellungsbereichs führen nicht zu einem Fehler. Der entsprechende Teil ist einfach nicht zu sehen. Für die Linienfarbe gelten die Aussagen wie beim Bildschirm löschen/füllen.
Beispiel:
LCD.hline(45,35,150,0x0000)
LCD.show() oder
LCD.vline(45,35,70,0x0000)
LCD.show()
Zeichnet man mehrere Linien, z.B. eine Tabelle o.ä., muss die Funktion show() nur einmal am Ende aufgerufen werden.
Rechtecke zeichnen:
Die Syntax zum Zeichnen von Rechtecken lautet:
LCD.rect(x-Anfang,y-Anfang,x-Länge,y-Länge,Farbe)
Daraus folgt bei einem Quadrat, dass die Anzahl der Pixel in horizontaler Richtung und in verticaler Richtung gleich sind. Ansonsten gilt alles, wie bei den Linien analog.
Eine Besonderheit gibt es hier noch. Die bisherige Methode zeichnet eigentlich nur einen rechteckigen Rahmen. Wünscht man aber ein mit der angegebenen Farbe komplett ausgefülltes Rechteck, so verwendet man die Funktion:
LCD.fill_rect(x-Anfang,y-Anfang,x-Länge,y-Länge,Farbe).
Bevor es mit Kreisen weitergeht, sehen Sie sich noch das kleine Beispiel zu den Rechtecken (eigentlich sind es Quadrate) an. Wenn Sie die Koordinaten genauer betrachten wollen, drücken Sie den Joystickbutton (Ctrl), um eine Pause von 10 Sekunden zu bekommen. So jetzt zu den Kreisen. Dafür existiert leider keine fertige Funktion von Waveshare. Deshalb müssen wir die Kenntnisse von den Winkelfunktionen aus der Schule reaktivieren. Sicher errinnern Sie sich noch, dass die Sinus- und die Cosinusfunktion am s.g. Einheitskreis definiert und ins x-y-Koordinatensystem übertragen wurden.
Kreise zeichnen:
Wir definieren eine Funktion ring() und rufen diese dann auf:
|
5
6
180
181
182
183
184
185
186
187
188
199
200
201
202
203
204
205
|
import random
import math
def ring(x,y,r,farbe): # Mittelpunkt (x,y), Radius
for angle in range(0, 90, 2): # 0 to 90 degrees in 2s
yr=int(r*math.sin(math.radians(angle)))
xr=int(r*math.cos(math.radians(angle)))
LCD.pixel(x-xr,y+yr,farbe)
LCD.pixel(x-xr,y-yr,farbe)
LCD.pixel(x+xr,y+yr,farbe)
LCD.pixel(x+xr,y-yr,farbe)
while True:
x = random.randint(1, 240)
y = random.randint(1, 135)
farbe = 0x07E0
r = 15
ring(x,y,r,farbe)
LCD.show()
|
Jetzt erweitern wir aber erst noch das Programm, um den Kreis wie bei den Rechtecken, komplett mit Farbe zu füllen. Dazu ändern wir den festen Radius und lassen von Null bis zum gewünschten Wert die Kreise ineinander zeichnen.
|
5
6
180
181
182
183
184
185
186
187
188
199
200
201
202
203
204
205
|
import random
import math
def ring(x,y,r,farbe): # Mittelpunkt (x,y), Radius
for angle in range(0, 90, 2): # 0 to 90 degrees in 2s
yr=int(r*math.sin(math.radians(angle)))
xr=int(r*math.cos(math.radians(angle)))
LCD.pixel(x-xr,y+yr,farbe)
LCD.pixel(x-xr,y-yr,farbe)
LCD.pixel(x+xr,y+yr,farbe)
LCD.pixel(x+xr,y-yr,farbe)
while True:
x = random.randint(1, 240)
y = random.randint(1, 135)
farbe = 0x07E0
for r in range(0,15):
ring(x,y,r,farbe)
LCD.show()
|
Button (incl. Joystick) gedrückt:
Zunächst müssen die Button definiert werden, bevor sie durch eine Abfrage genutzt werden können.
keyA = Pin(15,Pin.IN,Pin.PULL_UP) #(Button A rechts oben)
keyB = Pin(17,Pin.IN,Pin.PULL_UP) #(Button B rechts unten)
key2 = Pin(2 ,Pin.IN,Pin.PULL_UP) #(Joystick nach oben)
key3 = Pin(3 ,Pin.IN,Pin.PULL_UP) #(Joystick gedrückt - ctrl)
key4 = Pin(16 ,Pin.IN,Pin.PULL_UP) #(Joystick nach links)
key5 = Pin(18 ,Pin.IN,Pin.PULL_UP) #(Joystick nach unten)
key6 = Pin(20 ,Pin.IN,Pin.PULL_UP) #(Joystick nach rechts)
Die Abfrage erfolgt dann z.B. in einer while-Schleife:
while(1):
if(key6.value() == 0):
. . .
if(key3.value() == 0):
. . .
Was jetzt noch folgt, ist das versprochene Progamm, welches in Anlehnung an die Pimoroni-Demo den Bildschirm mit einer Vielzahl bunter Blasen füllt. Dazu sind die farbig gefüllten Kreise notwendig, die wir an zufälligen Stellen in unterschiedlicher Größe auf dem Display anordnen.
Die Programmzeilen 1 bis 152 aus dem Programm 'Pico-LCD-1.14.py' aus Teil 1 verwenden wir wie angekündigt. Hinzugefügt wurde nur der Import der Module 'random' und 'math' (in den Zeilen 4 und 5). Bei Bedarf können Sie diesen Teil zur Initialisierung des Displays hier noch einmal herunterladen .
|
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
|
pwm = PWM(Pin(BL))
pwm.freq(1000)
pwm.duty_u16(65535)
LCD = LCD_1inch14()
# Background colour is BLACK
LCD.fill(0x0) # BLACK
LCD.show()
def farbe(f):
if f == 1:
farbe = 0x07E0 # rot
if f == 2:
farbe = 0x001F # gruen
if f == 3:
farbe = 0xF800 # blau
if f == 4:
farbe = 0xFFFF # weiss
if f == 5:
farbe = 0xE0FF # gelb
return farbe
def ring(x,y,r,farbe): # Mittelpunkt (x,y), Radius
for angle in range(0, 90, 2): # 0 to 90 degrees in 2s
yr=int(r*math.sin(math.radians(angle)))
xr=int(r*math.cos(math.radians(angle)))
LCD.pixel(x-xr,y+yr,farbe)
LCD.pixel(x-xr,y-yr,farbe)
LCD.pixel(x+xr,y+yr,farbe)
LCD.pixel(x+xr,y-yr,farbe)
|
In den Zeilen 163 bis 174 steht uns jetzt eine sehr einfache Funktion zur Auswahl von fünf Farben für die Blasen zur Verfügung und der Teil 176 bis 183 entspricht der oben beschriebenen Funktion zum Zeichnen der Kreise.
Ab der Zeile 185 folgt nun die Schleife, welche die Blasen darstellt.
|
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
|
#=============== MAIN ============
while True:
LCD.rect(1,1,239,134,LCD.blue)
LCD.show()
time.sleep(1)
for i in range (75):
x = random.randint(1, 240)
y = random.randint(1, 135)
f = random.randint(1,5)
gr = random.randint(10,20)
for r in range(0,gr):
ring(x,y,r,farbe(f))
LCD.show()
LCD.fill(0)
LCD.show()
|
So das war's. Wenn Sie mögen, können Sie das vollständige Programm herunterladen und anschauen. Natürlich ist es nicht mit der Pimoroni-Demo vergleichbar. Es fehlt z.B. die Bewegung der Blasen auf dem Display. Aber in unserem Fall gibt es ja auch wesentlich weniger fertige Funktionen, was sicher auch ein Grund für die zurückhaltendere Benutzung dieses Displays ist.
In den nächsten Projekten werde ich ein kleines Labyrinth-Spiel und eine Pac Man Version als Pico Man vorstellen, welche den Mini-Joystick nutzen und damit in dieser Displayklasse einzigartig sind.
viel Spass und Erfolg beim Ausprobieren.
weiter zu Pico Man
zurück zum Teil 1