Ausprobiert
Raspberry Pi Pico-LCD-1.14 Display




Bildbox 1 (klick hier)
Ausprobiert
Raspberry Pi Pico-LCD-1.14 Display

Bildbox 1 (klick hier)
Hardware
- Raspberry Pi Pico
- Pico-LCD-1.14 Display
- Micro USB Kabel
Warum Pico-LCD-1.14 ? Dieses LCD Display mit einer Auflösung von 240x135 Pixeln, IPS-Bildschirm und 65K RGB-Farben
von Waveshare ähnelt sehr dem von mir schon mehrfach genutzten Pimoroni Pico-Display. Es wird wie das Pimoroni-Display von allen
einschlägigen Händlern angeboten, ist sogar in sehr großen
Stückzahlen sofort lieferbar und kostet nur etwa halb so viel (ca. 9 Euro) wie das o.g. andere Display. Woran kann das liegen ?
Sucht man im Netz unter MicroPython nach lauffähigen 'Examples' vergleichbar zum Pimoroni-Display, ist man aufgeschmissen.
Die gibt es nicht. Selbst von Waveshare existiert z.Z. nur ein Python-Beispiel, welches auf dem Display ein Rechteck, drei
Textzeilen in unterschiedlichen Farben und die Funktion der Taster zeigt. Damit kann man sich zwar erschließen, wie das Display initialisiert wird
und minimale Anzeigen realisiert werden. Aber das reicht vielen Nutzern offenbar nicht. Mit diesem Beitrag und nachfolgenden, will ich
dazu beitragen, das zu ändern. Hoffentlich steigt dann der Preis nicht.
Im ersten Beitrag werde ich die Inbetriebnahme und grundlegende Funktionen des Pico-LCD-1.14 Displays beschreiben.
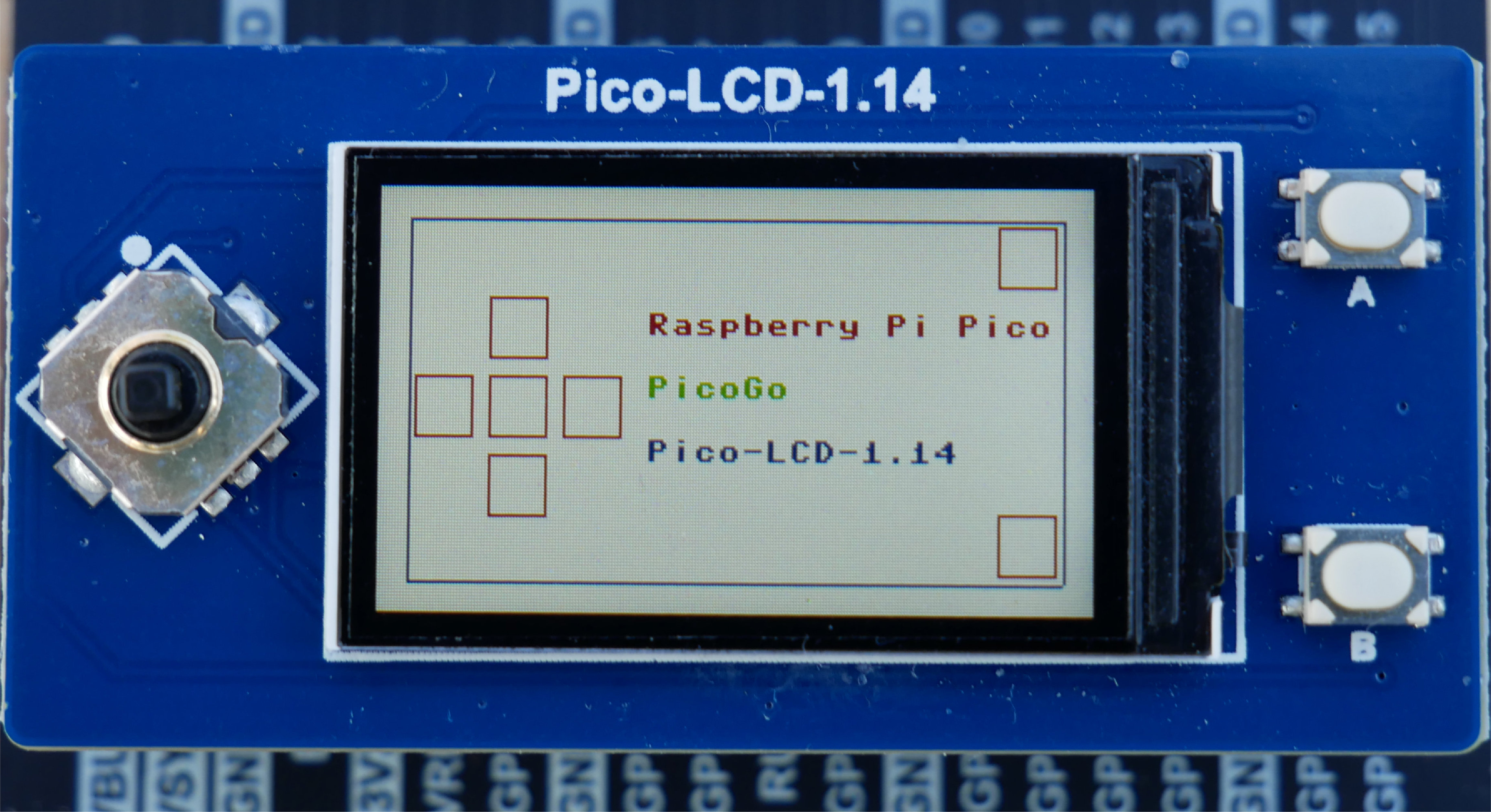
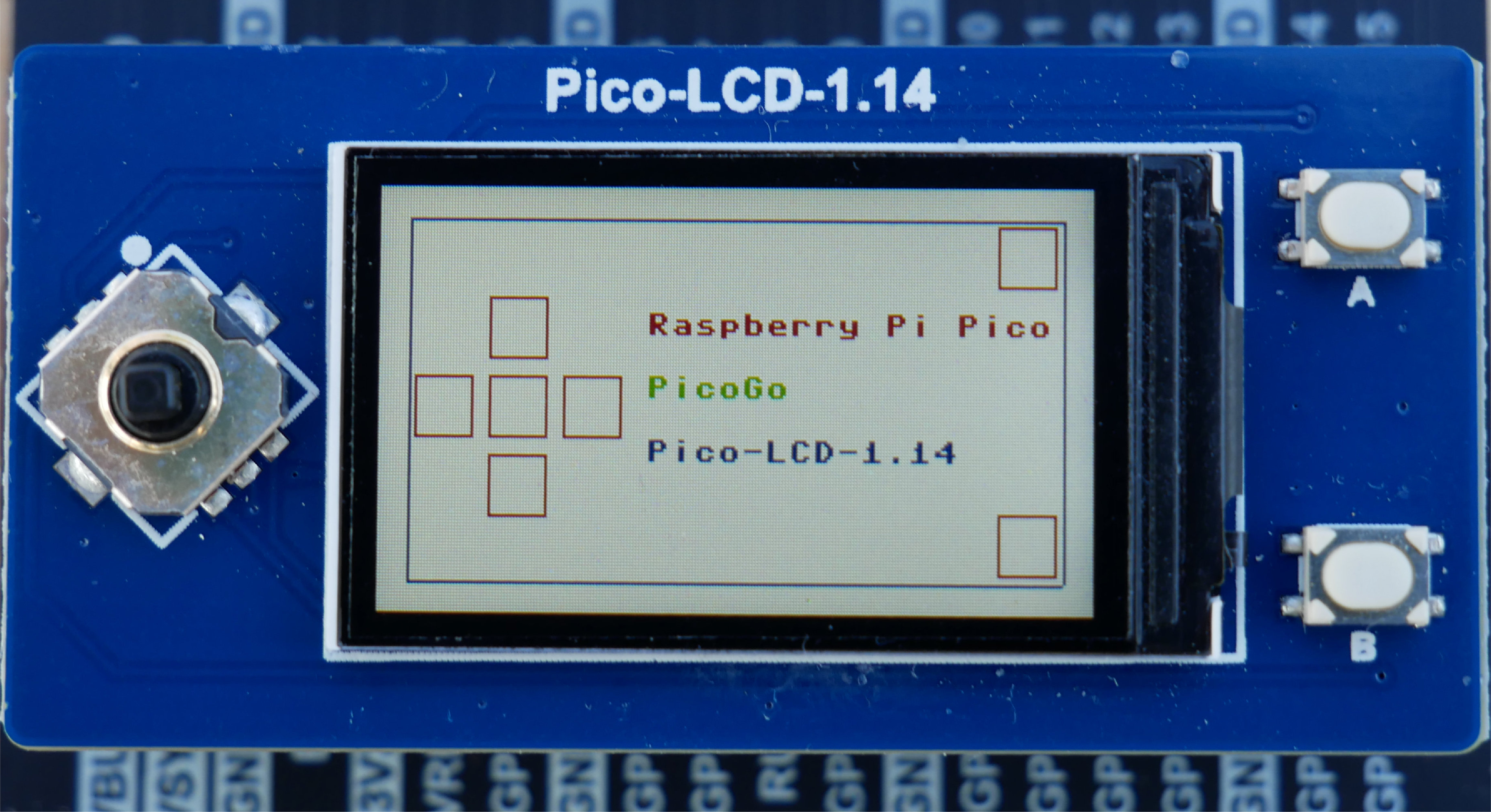
Das Bild 1 in der oberen Bildbox zeigt das Display beim Start des von Waveshare stammenden Pythonprogramms 'Pico-LCD-1.14.py'. Sie können
es sich
hier herunterladen .
Zunächst aber nehmen wir das Display in Betrieb.
Los gehts
Um das Display mit dem Pico zu verbinden, haben Sie mehrere Möglichkeiten. Am einfachsten ist es, den Pico und das Display direkt, wie auf dem
Headerfoto oben in der Mitte, zu verbinden. Dabei ist aber unbedingt darauf zu achten, dass die Markierung USB auf der Rückseite des Displays nach
der gleichen Seite zeigt, wie der USB-Anschluss des Pico. Ansonsten gehen natürlich auch die in vielen Ausführungen erhältlichen Steckplatinen
oder die s.g. Raspberry Pi Pico Expander (einfach mal als Suchbegriff eingeben). Es versteht sich, dass bisher keine Spannung angelegt ist!
Als nächstes wird die Firmeware für den Pico benötigt.
1. Bevor Sie den Pico erstmalig an die Stromversorgung anschließen, muss zunächst die Firmware mit der Ansteuerung für
das Pico Display übertragen werden. Ich benutze auch beim Display von Waveshare die Firmeware von Pimoroni, denn die grundlegenden
Module funktionieren gut und es lassen sich viele eigene Funktionen auf das Waveshare-Display anpassen. Außerdem, wer schon
mit dem anderen Display Erfahrungen gesammelt hat, verfügt ja schon über die Dateien. Ansonsten gehen Sie jetzt auf
der Seite von Pimoroni zum Abschnitt 'Getting started' und klicken auf
custom MicroPython uf2.
Das bringt Sie zu Github, von wo Sie immer die aktuelle uf2-Datei
herunterladen (direkter Download Link).
2. Nach dem Download der uf2-Datei muss diese nun auf den Pico übertragen werden. Im ersten Schritt nehmen Sie den Pico im
ausgeschalteten Zustand zur Hand und drücken die BootSel-Taste (siehe Beschriftung auf der Platinenrückseite). Die wird
gehalten und der Pico erst dann (!!) über das USB-Kabel mit dem
Rechner verbunden. Nach dem Verbinden des USB-Kabels kann die Taste BootSel losgelassen werden. Nun öffnet sich im
Filesystem ein Explorer-Fenster mit einem neuen Massenspeicher RPI-RP2. Öffnen Sie jetzt auf dem Rechner den
Download-Ordner und ziehen die uf2-Datei mit der Firmware auf den Massenspeicher RPI-RP2. Sobald die Firmware-Datei auf den
Pico kopiert ist, wird die Firmware ausgeführt und der Massenspeicher wird nicht mehr im Explorerfenster angezeigt.
Damit ist die Programmiersprache MicroPython für die Ansteuerung des Pico-Displays auf dem Raspberry Pi Pico installiert
und die Programmierung kann über Thonny beginnen.
3. Falls bei der ersten Benutzung von Thonny kein Board erkannt wird, muss in den Interpreter-Einstellungen die Port-Auswahl
überprüft werden und ggf. auf MicroPython (Raspberry Pi Pico) eingestellt werden. Klicken Sie dazu ganz unten rechts
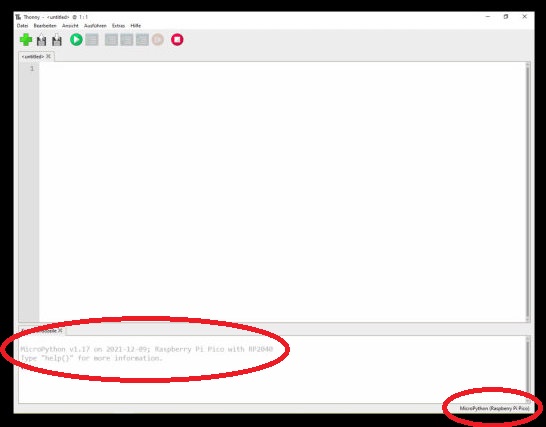
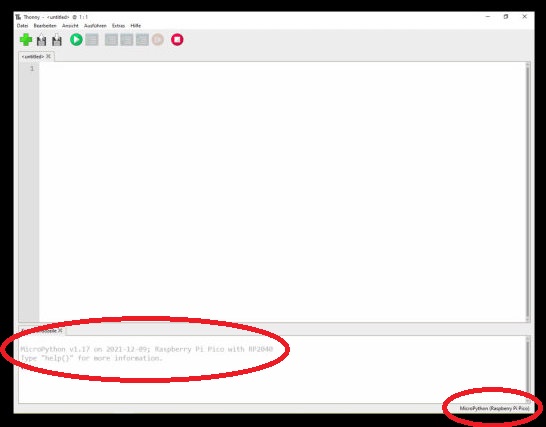
auf den 'Button'. Das Fenster sollte jetzt so aussehen:

In der unteren Kommandozeile wird der Controler z.B. mit "MicroPython v1.17 on 2021-12-09; Raspberry Pi Pico with RP2040"
angezeigt.
Jetzt öffnen Sie über das Thonny-Menü die Datei 'Pico-LCD-1.14.py' und können sie ausführen. Wenn Sie die noch nicht heruntergeladen haben (siehe oben),
sollten Sie das jetzt tun.
Was beim Start passiert, ist wie schon oben erwähnt, sehr überschaubar. Deshalb wenden wir uns den Details im Programm zu, die
für unsere eigenen Anwendungen später wichtig sind.
1
2
3
4
5
6
7
8
9
10
11
12
13
31
32
33
34
from machine import Pin,SPI,PWM
import framebuf
import time
BL = 13
DC = 8
RST = 12
MOSI = 11
SCK = 10
CS = 9
class LCD_1inch14(framebuf.FrameBuffer):
. . .
. . .
. . .
self.red = 0x07E0
self.green = 0x001f
self.blue = 0xf800
self.white = 0xffff
Zunächst werden die benötigten Module importiert, dann Variable definiert und schließlich die Klasse LCD_1inch14 mit den
Funktionen __init__, write_cmd, write_data, init_display und show definiert. Diesen Teil des Programms (Zeile 1 bis 151) können Sie
so in Zukunft immer an den Anfang stellen. Übrigens habe ich zum Nachschlagen im Teil 2 alle standardmäßigen Funktionen als
Function-Reference zusammengestellt.
In den Zeilen 31 bis 34 werden hier vier Farben definiert, die Sie z.B. beim 'Textbefehl' nutzen können. Die Syntax dafür geht so:
LCD.fill(LCD.white) (Displayhintergrund weiss)
LCD.show() (Displaybefehl anzeigen)
LCD.text("Pico-LCD-1.14",90,40,LCD.red) ("Textstring", x-Koordinate, y-Koordinate, Farbe)
LCD.show() (Displaybefehl anzeigen)
Möglich ist anstelle von 'LCD.white' oder 'LCD.red' auch die direkte Eingabe des Hexwertes 0xFFFF für weiss
oder 0x07E0 für rot in Klammern.
Also z.B. LCD.fill(0xFFFF) oder
LCD.text("Pico-LCD-1.14",90,40,0x07E0)
Anders als beim Pimoroni-Display können die RGB Werte zw. 0-255 nicht direkt eingegeben werden, sondern die bei Microcontrolern
verwendeten 16 Bit RGB Farben, auch bekannt als RGB565 oder High Color, im HexCode. Im Netz findet man dazu auch einige brauchbare
Online-Umrechner.
Wenden wir uns jetzt den Programmzeilen ab 153 zu.
Zur Zeile 153:
Die sorgt dafür, dass das Programm nur gestartet wird, wenn die Variable 'name' den Wert '__main__' hat. Wird nämlich ein
Programm von einer anderen Stelle aufgerufen oder ist dort mit 'import ....' eingebunden, bekommt die Variable 'name' den Wert des
aufrufenden Programms. So wird verhindert, dass das Programm bei jedem Start automatisch ausgeführt wird, wenn es woanders eingebunden ist.
Die Zeile 153 kann also in unserem Fall hier einfach entfallen. Dann muss natürlich die nachfolgende Einrückung
um 4 Stellen nach links geändert werden, sonst gibt es einen Syntaxfehler!
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
if __name__=='__main__':
pwm = PWM(Pin(BL))
pwm.freq(1000)
pwm.duty_u16(32768) #max 65535
LCD = LCD_1inch14()
LCD.fill(LCD.white)
LCD.show()
LCD.text("Raspberry Pi Pico",90,40,LCD.red)
LCD.text("PicoGo",90,60,LCD.green)
LCD.text("Pico-LCD-1.14",90,80,LCD.blue)
LCD.hline(10,10,220,LCD.blue)
LCD.hline(10,125,220,LCD.blue)
LCD.vline(10,10,115,LCD.blue)
LCD.vline(230,10,115,LCD.blue)
LCD.show()
In den Zeilen 154 bis 156 wird mit Hilfe der Pulsweitenmodulation (PWM) am GP13 (Pin 17) die Hintergrundhelligkeit eingestellt. Der eingestellte
Wert entspricht einer Helligkeit von 50 %.
Die Zeilen 158 bis 163 wurden oben beim Textbefehl LCD.text("Textstring", x-Koordinate, y-Koordinate, Farbe) schon
erklärt. Zu erwähnen ist nur, dass die zur Verfügung stehende Schriftart sehr klein ist und ohne C/C+ Kenntnisse nicht einfach
geändert werden kann. Ich habe deshalb meine eigene Font-Map (mit dt. Umlauten und 3 Schriftgrößen) für das Pico-LCD-1.14
entsprechend angepasst. Das werde ich in einem späteren Beitrag erklären.
In den Zeilen 165 bis 169 wird mit Hilfe von horizontalen und vertikalen Linien ein rechteckiger Rahmen gezeichnet
LCD.hline(x-Anfang,y-Anfang,Länge,Farbe) und
LCD.vline(x-Anfang,y-Anfang,Länge,Farbe) .
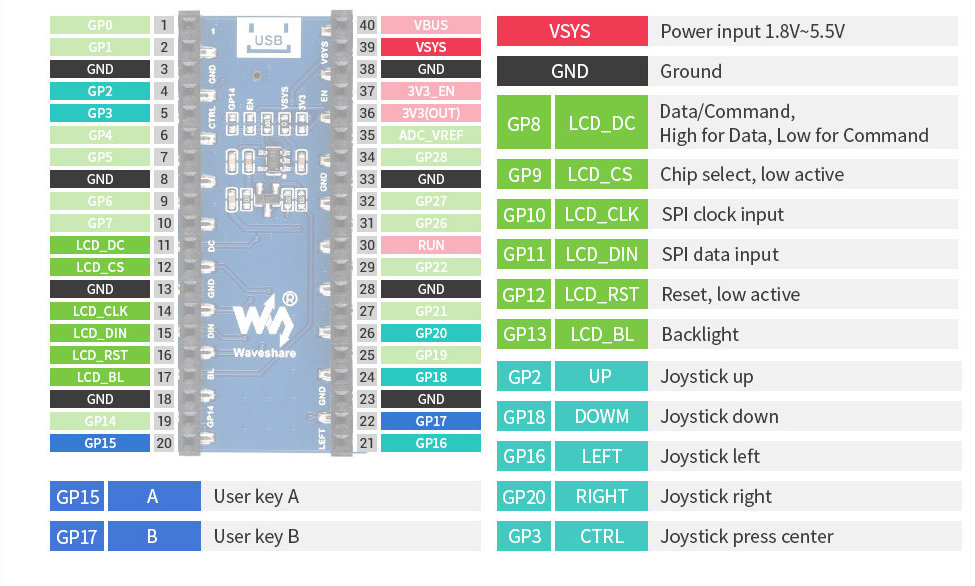
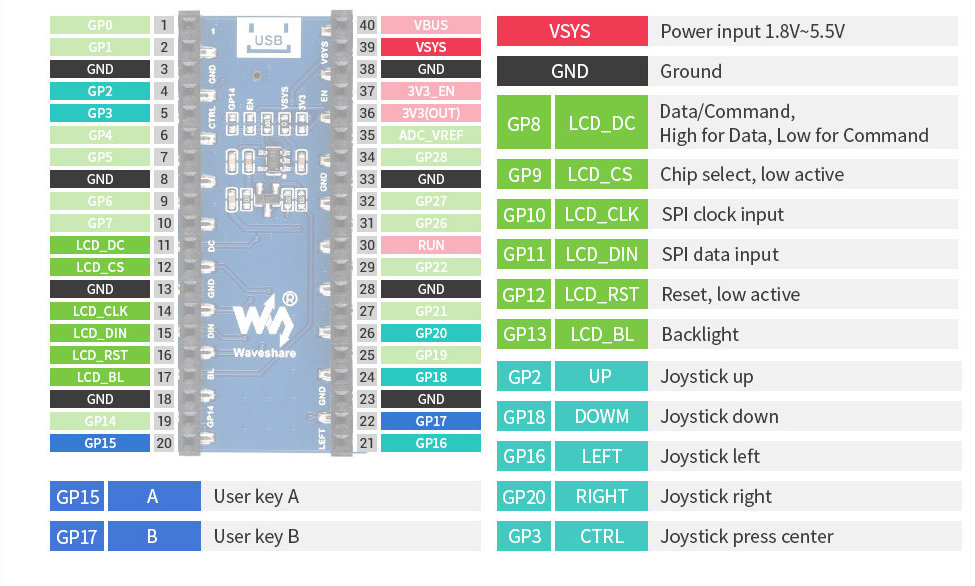
Bleibt noch die Abfrage der Taster und des Joystick. Die Abbildung zeigt die entsprechenden Pins.

Durch die 'while'-Schleife (180) wird in den Zeilen 181 bis 186 der Taster 'A' ('keyA.value') abgefragt und wenn gedrückt
durch eine Farbänderung und die Print-Ausgabe im Thonny sichtbar gemacht.
Die Zeilen 199 bis 204 zeigen die Abfrage des Joystick im Zustand 'up' ('key2.value') analog. Für die anderen Tasten vergleiche
die Abbildung oben.
180
181
182
183
184
185
186
187
188
199
200
201
202
203
204
205
while(1):
if(keyA.value() == 0):
LCD.fill_rect(208,12,20,20,LCD.red)
print("A")
else :
LCD.fill_rect(208,12,20,20,LCD.white)
LCD.rect(208,12,20,20,LCD.red)
if(key2.value() == 0):
LCD.fill_rect(37,35,20,20,LCD.red)
print("UP")
else :
LCD.fill_rect(37,35,20,20,LCD.white)
LCD.rect(37,35,20,20,LCD.red)
So, das war die erste Inbetriebnahme des Pico-LCD-1.14 Displays. In der nächsten Folge werden wir ein erstes eigenes Projekt angelehnt
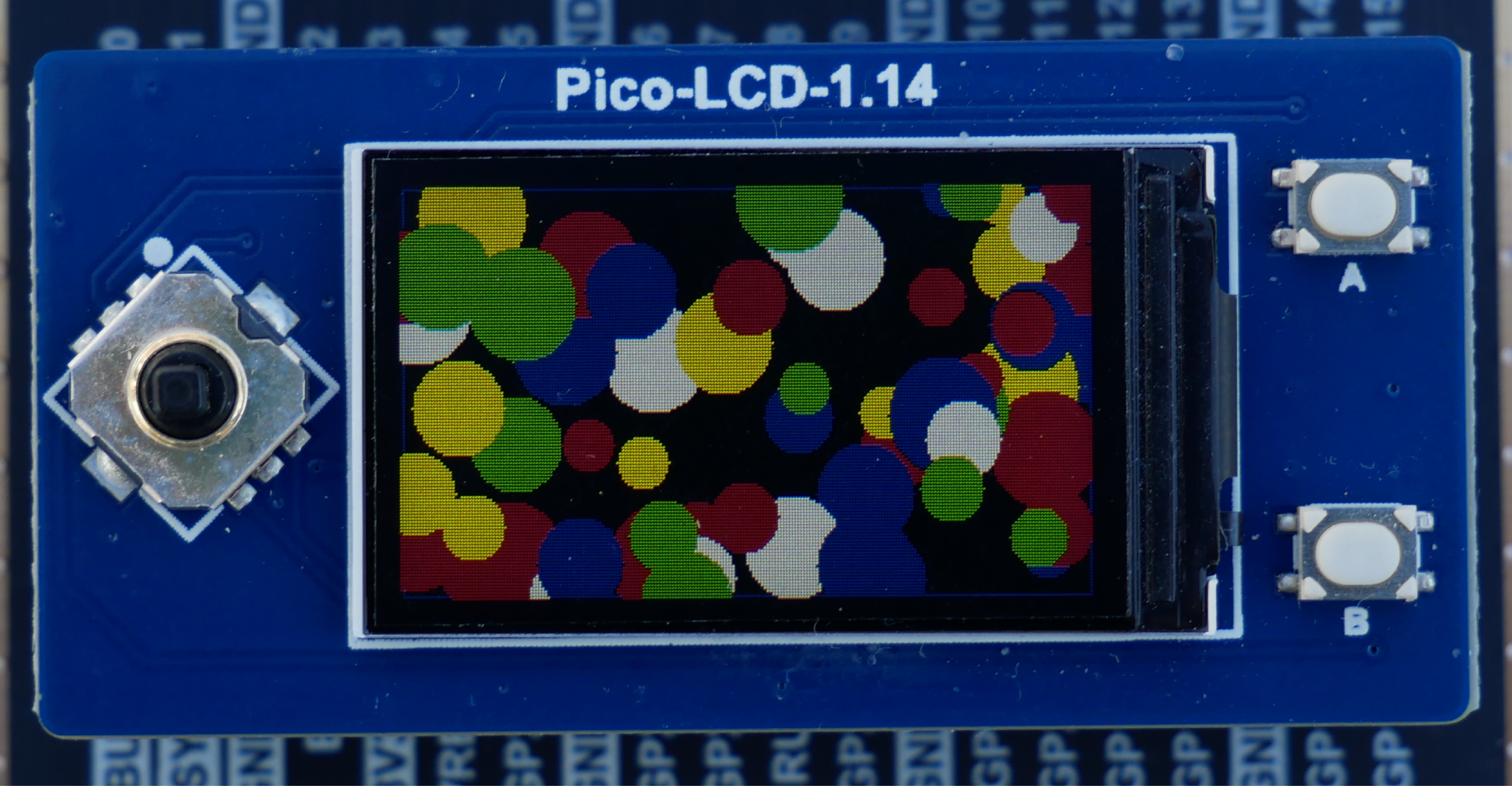
an das Beispiel 'Bubbles' von Pimoroni umsetzen. Ausserdem finden Sie dort eine umfangreiche
Function-Reference
zu den stanardmäßigen Funktionen des Pico-LCD-1.14.
Viel Spass und Erfolg beim Ausprobieren.
weiter zu Projekt zwei
Zurück
Als nächstes wird die Firmeware für den Pico benötigt.
1. Bevor Sie den Pico erstmalig an die Stromversorgung anschließen, muss zunächst die Firmware mit der Ansteuerung für das Pico Display übertragen werden. Ich benutze auch beim Display von Waveshare die Firmeware von Pimoroni, denn die grundlegenden Module funktionieren gut und es lassen sich viele eigene Funktionen auf das Waveshare-Display anpassen. Außerdem, wer schon mit dem anderen Display Erfahrungen gesammelt hat, verfügt ja schon über die Dateien. Ansonsten gehen Sie jetzt auf der Seite von Pimoroni zum Abschnitt 'Getting started' und klicken auf custom MicroPython uf2. Das bringt Sie zu Github, von wo Sie immer die aktuelle uf2-Datei herunterladen (direkter Download Link).
2. Nach dem Download der uf2-Datei muss diese nun auf den Pico übertragen werden. Im ersten Schritt nehmen Sie den Pico im ausgeschalteten Zustand zur Hand und drücken die BootSel-Taste (siehe Beschriftung auf der Platinenrückseite). Die wird gehalten und der Pico erst dann (!!) über das USB-Kabel mit dem Rechner verbunden. Nach dem Verbinden des USB-Kabels kann die Taste BootSel losgelassen werden. Nun öffnet sich im Filesystem ein Explorer-Fenster mit einem neuen Massenspeicher RPI-RP2. Öffnen Sie jetzt auf dem Rechner den Download-Ordner und ziehen die uf2-Datei mit der Firmware auf den Massenspeicher RPI-RP2. Sobald die Firmware-Datei auf den Pico kopiert ist, wird die Firmware ausgeführt und der Massenspeicher wird nicht mehr im Explorerfenster angezeigt. Damit ist die Programmiersprache MicroPython für die Ansteuerung des Pico-Displays auf dem Raspberry Pi Pico installiert und die Programmierung kann über Thonny beginnen.
3. Falls bei der ersten Benutzung von Thonny kein Board erkannt wird, muss in den Interpreter-Einstellungen die Port-Auswahl überprüft werden und ggf. auf MicroPython (Raspberry Pi Pico) eingestellt werden. Klicken Sie dazu ganz unten rechts auf den 'Button'. Das Fenster sollte jetzt so aussehen:

Jetzt öffnen Sie über das Thonny-Menü die Datei 'Pico-LCD-1.14.py' und können sie ausführen. Wenn Sie die noch nicht heruntergeladen haben (siehe oben), sollten Sie das jetzt tun. Was beim Start passiert, ist wie schon oben erwähnt, sehr überschaubar. Deshalb wenden wir uns den Details im Programm zu, die für unsere eigenen Anwendungen später wichtig sind.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
31
32
33
34
|
from machine import Pin,SPI,PWM
import framebuf
import time
BL = 13
DC = 8
RST = 12
MOSI = 11
SCK = 10
CS = 9
class LCD_1inch14(framebuf.FrameBuffer):
. . .
. . .
. . .
self.red = 0x07E0
self.green = 0x001f
self.blue = 0xf800
self.white = 0xffff
|
In den Zeilen 31 bis 34 werden hier vier Farben definiert, die Sie z.B. beim 'Textbefehl' nutzen können. Die Syntax dafür geht so:
LCD.fill(LCD.white) (Displayhintergrund weiss)
LCD.show() (Displaybefehl anzeigen)
LCD.text("Pico-LCD-1.14",90,40,LCD.red) ("Textstring", x-Koordinate, y-Koordinate, Farbe)
LCD.show() (Displaybefehl anzeigen)
Möglich ist anstelle von 'LCD.white' oder 'LCD.red' auch die direkte Eingabe des Hexwertes 0xFFFF für weiss oder 0x07E0 für rot in Klammern.
Also z.B. LCD.fill(0xFFFF) oder LCD.text("Pico-LCD-1.14",90,40,0x07E0)
Anders als beim Pimoroni-Display können die RGB Werte zw. 0-255 nicht direkt eingegeben werden, sondern die bei Microcontrolern verwendeten 16 Bit RGB Farben, auch bekannt als RGB565 oder High Color, im HexCode. Im Netz findet man dazu auch einige brauchbare Online-Umrechner.
Wenden wir uns jetzt den Programmzeilen ab 153 zu.
Zur Zeile 153:
Die sorgt dafür, dass das Programm nur gestartet wird, wenn die Variable 'name' den Wert '__main__' hat. Wird nämlich ein Programm von einer anderen Stelle aufgerufen oder ist dort mit 'import ....' eingebunden, bekommt die Variable 'name' den Wert des aufrufenden Programms. So wird verhindert, dass das Programm bei jedem Start automatisch ausgeführt wird, wenn es woanders eingebunden ist. Die Zeile 153 kann also in unserem Fall hier einfach entfallen. Dann muss natürlich die nachfolgende Einrückung um 4 Stellen nach links geändert werden, sonst gibt es einen Syntaxfehler!
|
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
|
if __name__=='__main__':
pwm = PWM(Pin(BL))
pwm.freq(1000)
pwm.duty_u16(32768) #max 65535
LCD = LCD_1inch14()
LCD.fill(LCD.white)
LCD.show()
LCD.text("Raspberry Pi Pico",90,40,LCD.red)
LCD.text("PicoGo",90,60,LCD.green)
LCD.text("Pico-LCD-1.14",90,80,LCD.blue)
LCD.hline(10,10,220,LCD.blue)
LCD.hline(10,125,220,LCD.blue)
LCD.vline(10,10,115,LCD.blue)
LCD.vline(230,10,115,LCD.blue)
LCD.show()
|
Die Zeilen 158 bis 163 wurden oben beim Textbefehl LCD.text("Textstring", x-Koordinate, y-Koordinate, Farbe) schon erklärt. Zu erwähnen ist nur, dass die zur Verfügung stehende Schriftart sehr klein ist und ohne C/C+ Kenntnisse nicht einfach geändert werden kann. Ich habe deshalb meine eigene Font-Map (mit dt. Umlauten und 3 Schriftgrößen) für das Pico-LCD-1.14 entsprechend angepasst. Das werde ich in einem späteren Beitrag erklären.
In den Zeilen 165 bis 169 wird mit Hilfe von horizontalen und vertikalen Linien ein rechteckiger Rahmen gezeichnet LCD.hline(x-Anfang,y-Anfang,Länge,Farbe) und LCD.vline(x-Anfang,y-Anfang,Länge,Farbe) .
Bleibt noch die Abfrage der Taster und des Joystick. Die Abbildung zeigt die entsprechenden Pins.

Durch die 'while'-Schleife (180) wird in den Zeilen 181 bis 186 der Taster 'A' ('keyA.value') abgefragt und wenn gedrückt durch eine Farbänderung und die Print-Ausgabe im Thonny sichtbar gemacht. Die Zeilen 199 bis 204 zeigen die Abfrage des Joystick im Zustand 'up' ('key2.value') analog. Für die anderen Tasten vergleiche die Abbildung oben.
|
180
181
182
183
184
185
186
187
188
199
200
201
202
203
204
205
|
while(1):
if(keyA.value() == 0):
LCD.fill_rect(208,12,20,20,LCD.red)
print("A")
else :
LCD.fill_rect(208,12,20,20,LCD.white)
LCD.rect(208,12,20,20,LCD.red)
if(key2.value() == 0):
LCD.fill_rect(37,35,20,20,LCD.red)
print("UP")
else :
LCD.fill_rect(37,35,20,20,LCD.white)
LCD.rect(37,35,20,20,LCD.red)
|
Viel Spass und Erfolg beim Ausprobieren.
weiter zu Projekt zwei
Zurück